新しいブログ機能を使うためには、カテゴリの設定でエディターが非表示になっている必要があります。
エディターを非表示にする方法はこちらをご覧下さい。
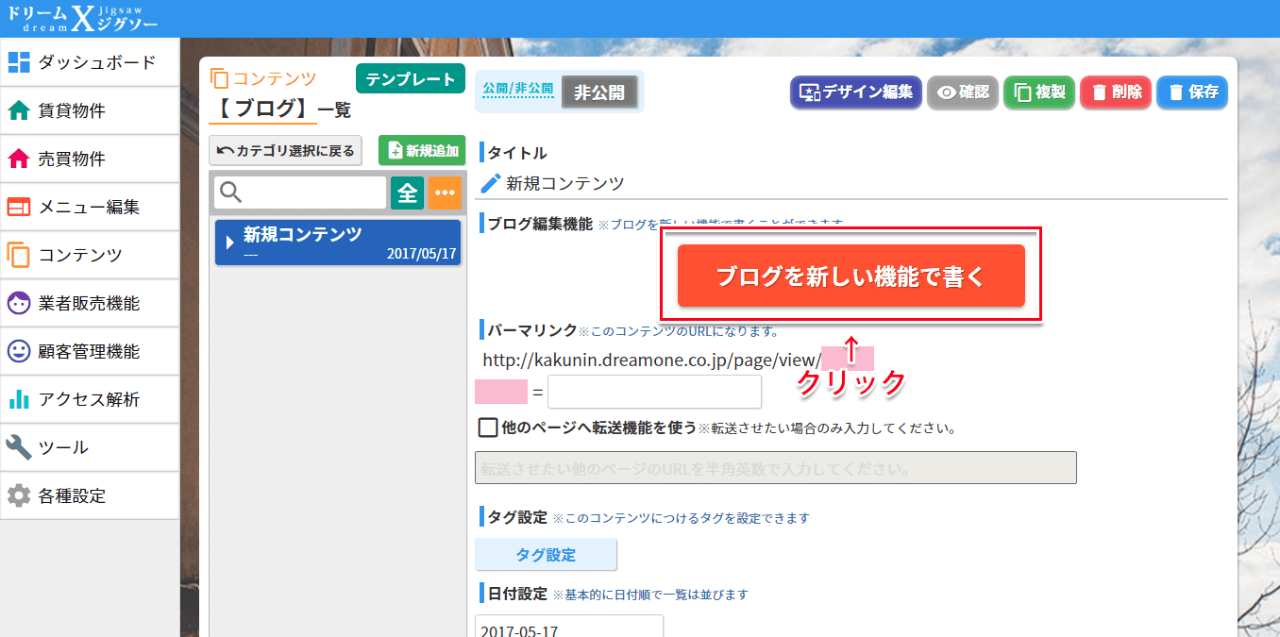
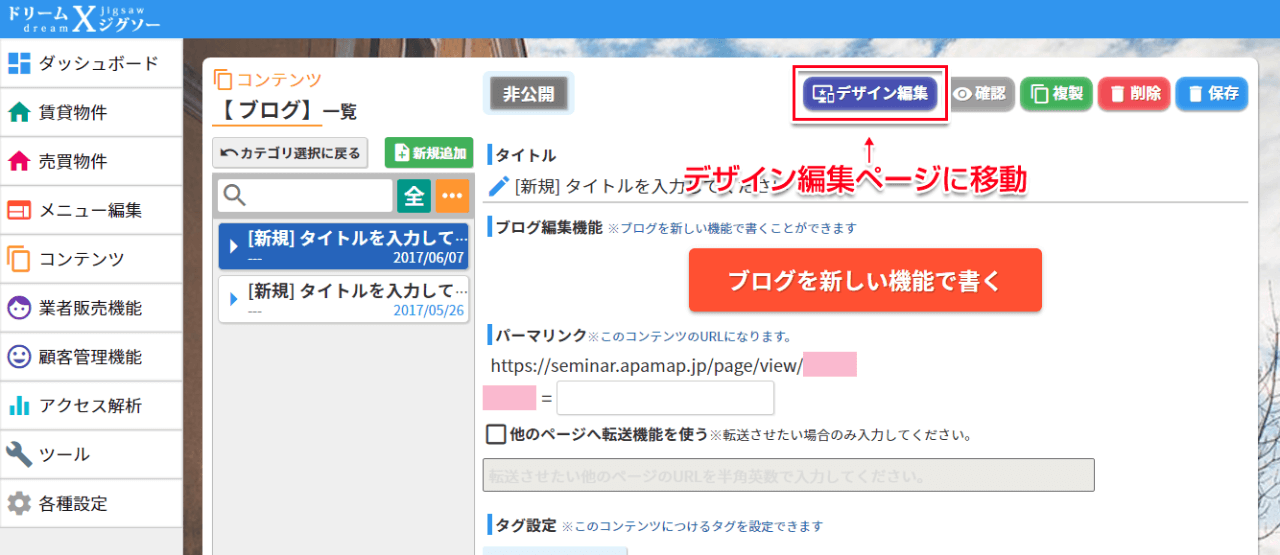
エディターが非表示になっていると、エディターの代わりに「ブログを新しい機能で書く」というボタンがあるのでクリックします。
コンテンツ作成編
ブログの書き方【ドリームX新機能】
1.新しいブログ機能ページに移動する

新しいブログ機能を使うためには、カテゴリの設定でエディターが非表示になっている必要があります。
エディターを非表示にする方法はこちらをご覧下さい。
エディターが非表示になっていると、エディターの代わりに「ブログを新しい機能で書く」というボタンがあるのでクリックします。
2. 新しいブログの編集画面
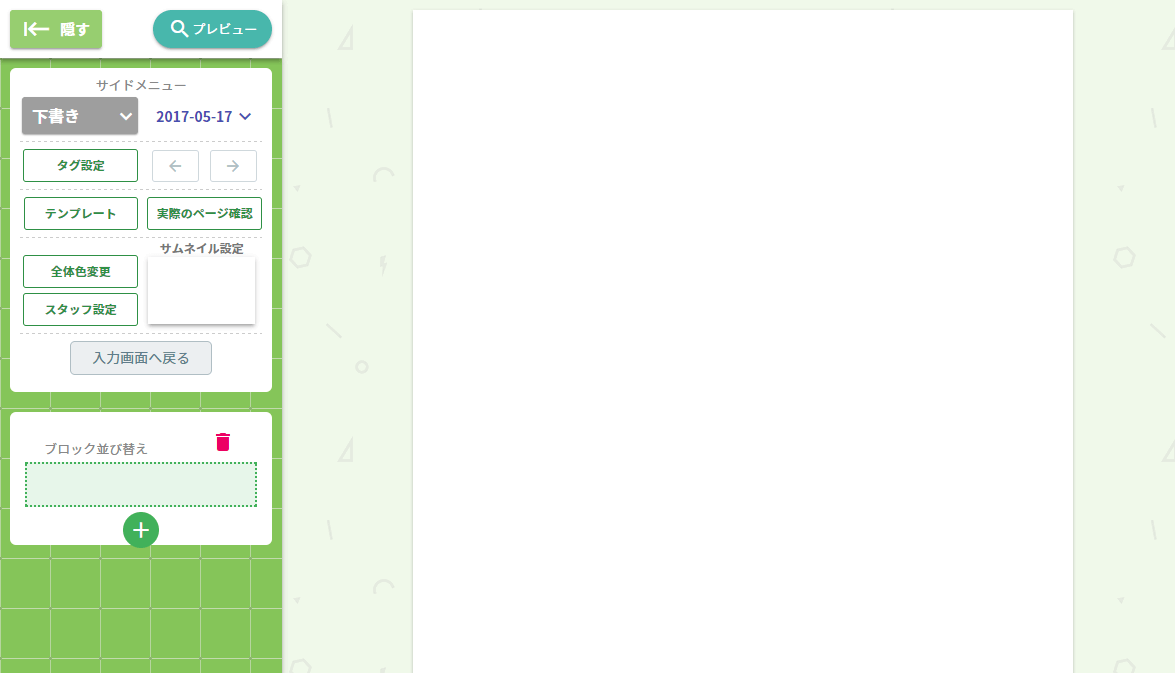
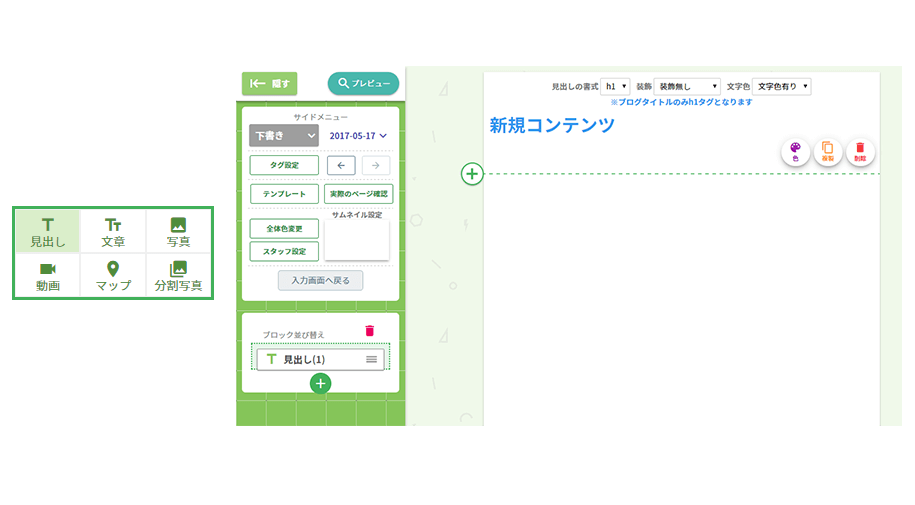
下の画像がブログの編集画面です。
エディターを使って書く時と違い、トップページや物件ページのようにブロックを使用して作成していきます。

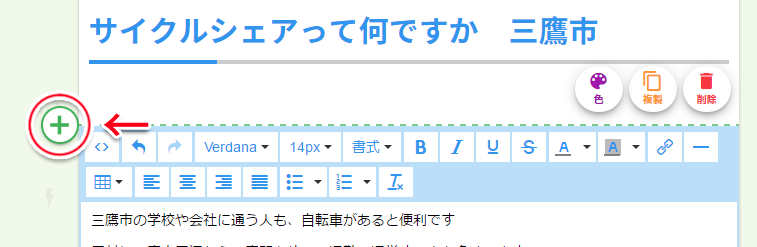
左下の「ブロックの並び替え」という箇所にある+ボタンをクリックすると、追加できるブロックの項目が表示されます。
本文を入力する時は文章ブロック、画像を複数入れる時は分割写真ブロックというように、適したブロックを選択して追加していきます。
または、右のプレビューのブロック間に表示されている+ボタンを押すと、その場所にブロックを追加できます。


3. ブログの基本設定
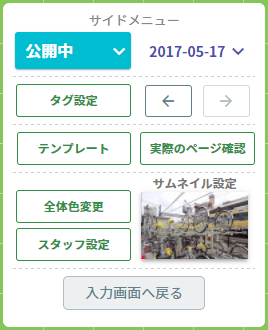
左上に表示されているサイドメニューで、以下の設定を行うことができます。
・公開/非公開の切り替え
・投稿日
・タグ
・テンプレート記事の適用(テンプレート機能の使い方)
・ページ全体色
・記事投稿スタッフ
・サムネイル
また、実際のページを開くボタンと入力ページへ戻るボタンもここに表示されています。

4-1.見出しを追加する
見出しを追加する際は、ブロック追加左上の「見出し」を選択します。
見出しの種類はh2からh6まで選択できます。
h2を選択した場合、自動的にブログのタイトルが入ります。ここでh2のテキストを変更すると、ブログのタイトルも書き換わります。
装飾はボーダーパターンなどが異なる6つのデザインから選択できます。
文字の色を変更する場合は、上部の「文字色」を「文字色有り」に変更した上で、右下の「色」から色を選択します。

4-2. 文章を追加する
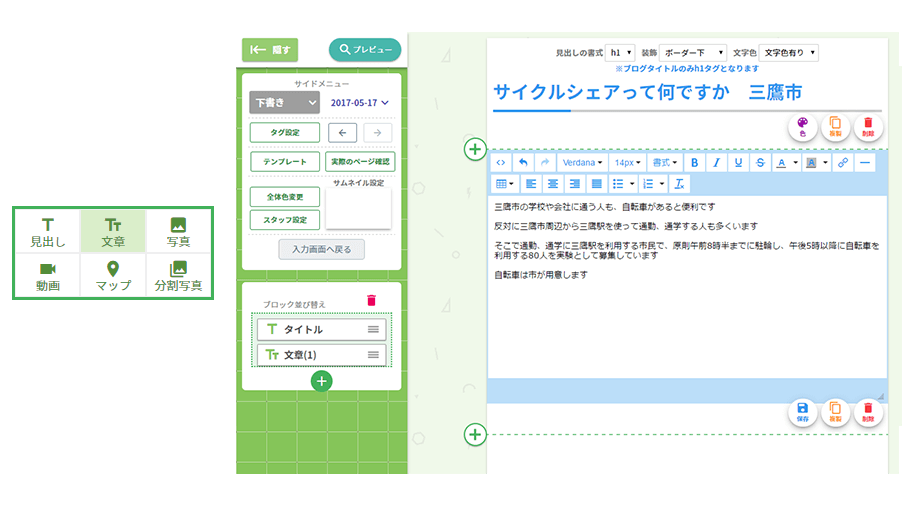
文章を追加する際は、ブロック追加上中央の「文章」を選択します。
ブロック内のテキストをクリックするとエディターが表示されるので、そこで文章の編集を行います。
編集後に右下の保存ボタンを押すと、エディターが閉じます。

4-3. 写真を追加する
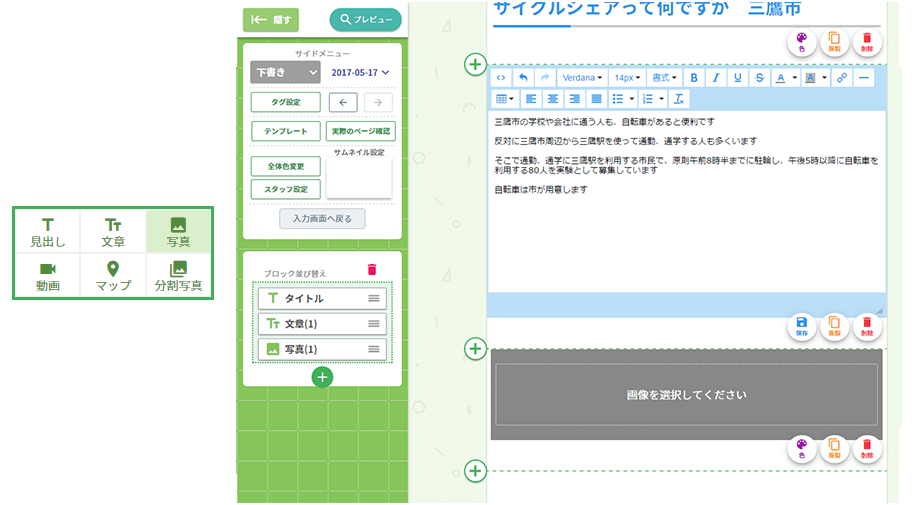
写真を追加する際は、ブロック追加右上の「写真」を選択します。
追加されたブロックの「画像を選択してください」をクリックすると、写真の選択画面が開きます。

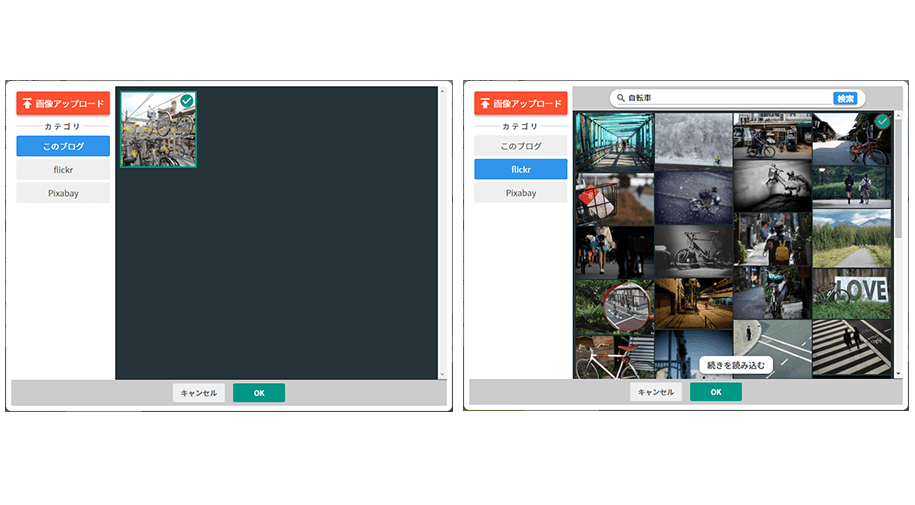
画像は通常通りパソコンやスマートフォンの画像をアップすることもできますし、無料画像サイトから提供されている画像を検索して追加することもできます。
「画像アップロード」からは端末内の画像をアップロードできます。
「このブログ」では、既にアップロード済みの画像を選択できます。
「flickr」や「Pixabay」では、上部にワードを入れて検索すると、条件に合う画像を絞り込んでそこから選択することができます。
選択した画像は右上にチェックマークが付くので、選択されたことを確認して下のOKボタンを押します。

画像設置後、ブロック上でtitleやalt、画像クリック時のリンク先などの設定を行うことができます。
設定したtitleは、画像のすぐ下に表示されます。

4-4.分割画像を追加する
分割写真を追加する際は、ブロック追加右下の「分割写真」を選択します。
最大4枚まで、横一列で画像を表示させることができます。
画像の登録方法は写真ブロックと同じです。
画像の登録後に、titleやalt、写真の表示のさせ方などを設定することができます。

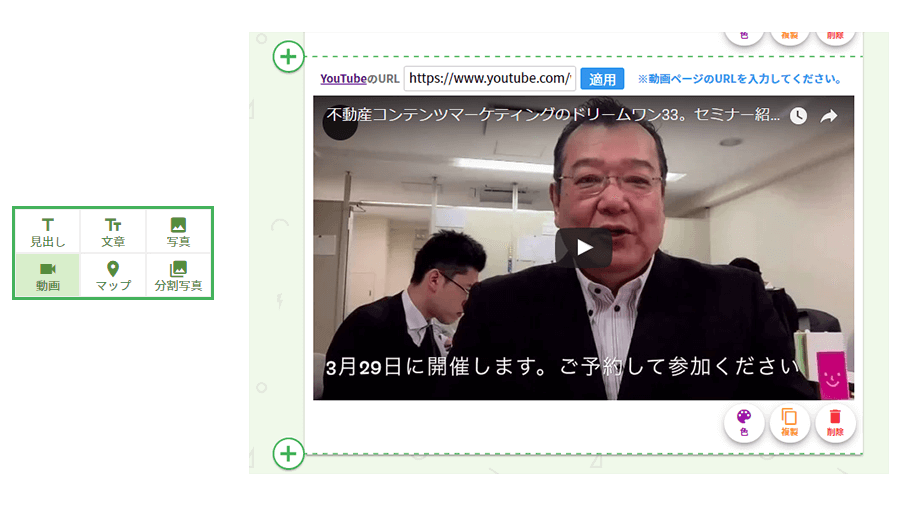
4-5. 動画を追加する
動画を追加する際は、ブロック追加左下の「動画」を選択します。
動画はYouTubeにアップロードされているものを埋め込むことができます。
追加した動画ブロック内に、埋め込みたい動画のページURLを貼り付けるだけです。

4-6. マップを追加する
地図を追加する際は、ブロック追加下中央の「マップ」を選択します。
検索ボックスに、地図の中心とする住所や施設名を入力し、検索ボタンを押します。
マーカーが希望する場所にうまく設置されない場合は、マーカーをクリックしながら移動させることで位置を調整することができます。

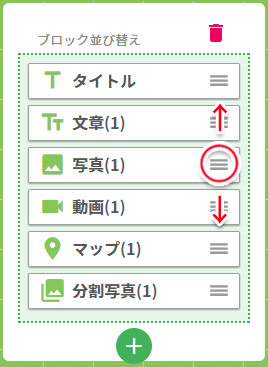
5. ブロックを並び替える
左下に表示されている設置済みのブロック一覧で、並び順を変更できます。
ブロック右にある三本線をクリックしながら上下に移動させると、好きな場所に移動させることができます。

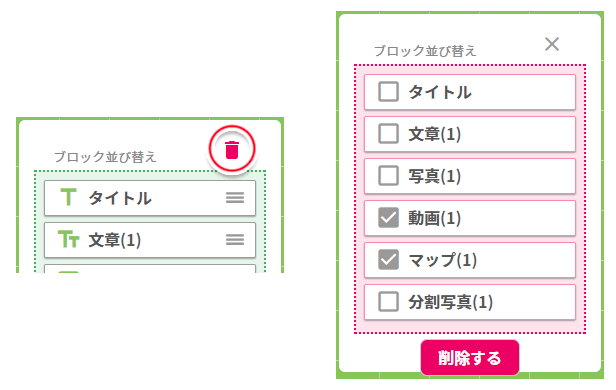
6. ブロックを削除する
設置したブロックを削除する場合は、設置済みのブロック一覧の上にあるごみ箱マークをクリックします。
削除可能な状態になると、ブロックの左にチェックボックスが表示されるので、削除するブロックをチェックして、下の削除ボタンを押します。
上部の×ボタンで削除状態を解除できます。

※作成した内容が表示されない場合
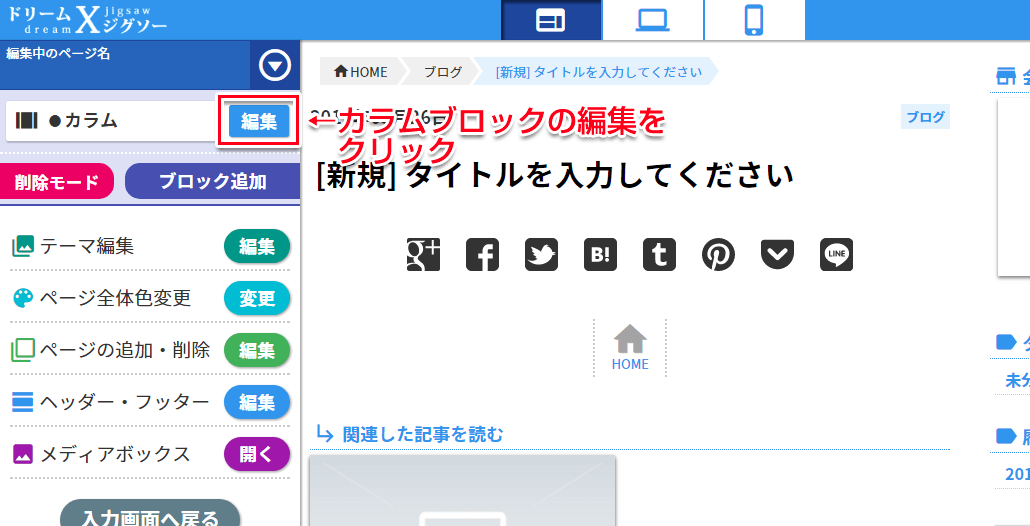
新しい機能で書いたブログの内容は、「ブログブロック」というブロックに表示されます。
以前の機能で作成したブログをコピーして書いた場合などにはこのブログブロックが存在しないため、内容が表示されません。
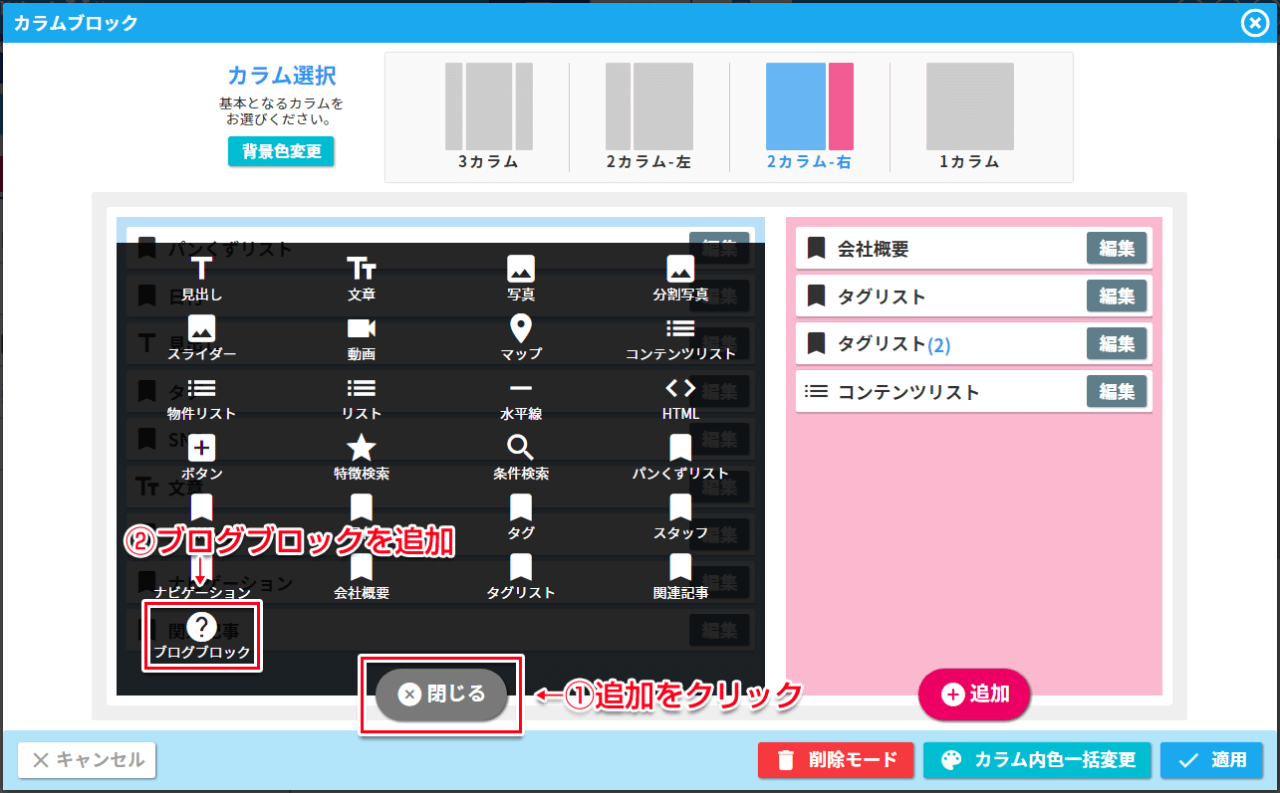
その場合は、デザイン編集ページからブログブロックを追加すれば表示されるようになります。



追加したブログブロックは、SNSブロックの下辺りなどお好みの場所に移動させて下さい。
ブログブロックを追加すると新しい機能で書いた内容が表示されますが、以前の機能(エディター)で入力した内容が残っている場合にはその内容も表示されることがあります。
その場合は、削除モードに切り替えて文章ブロックを削除します。
また、ブログブロック内にもタイトルが含まれており重複するため、見出しブロックも削除します。