YouTubeにログインした状態で、
こちらのページ
にアクセスして動画をアップロードします。
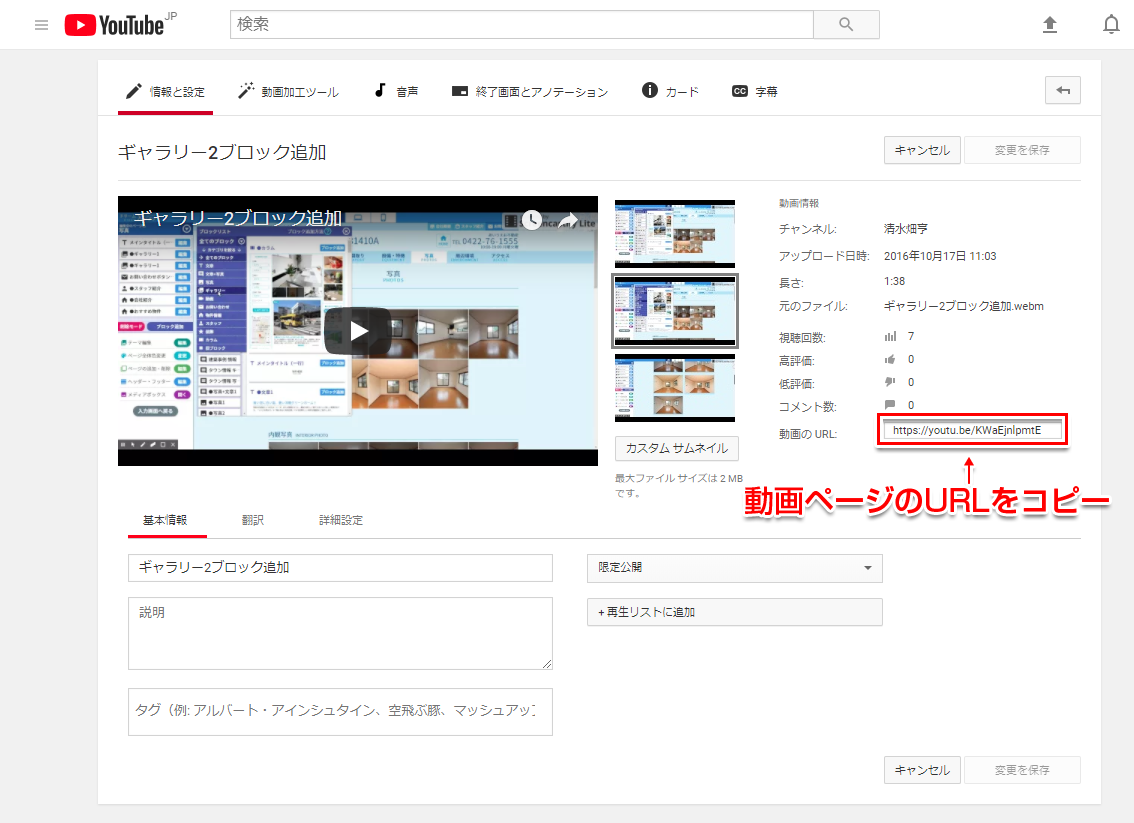
アップロードの際に、動画のタイトルや説明文を入力します。
説明文には、ホームページのURLのほか、物件動画を投稿する場合には物件ページのURLを入れておきましょう。
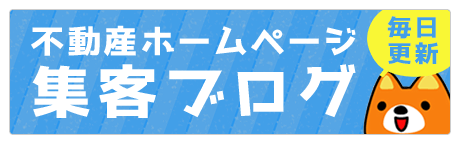
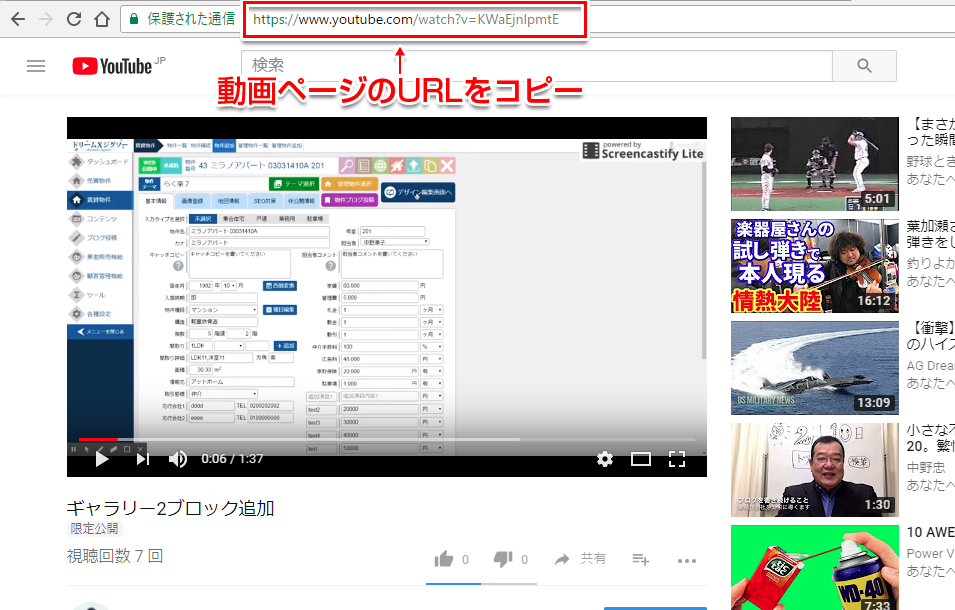
アップロードが完了したら、動画の再生ページに移動します。
ブロックの使い方編
ドリームXマニュアル
YouTubeの埋め込み方法2
1. YouTubeに動画をアップロードする
2. 動画ページのURLをコピーする
動画ページのURLをコピーします。


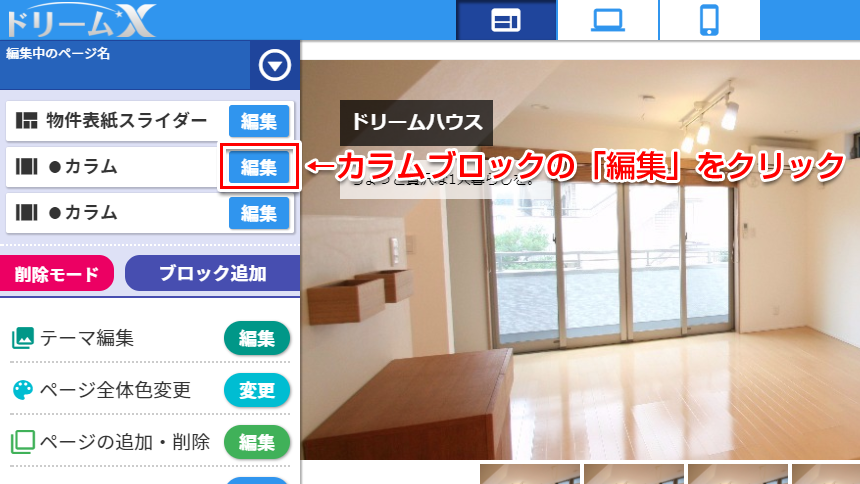
3. カラムブロックを設置する
動画を表示させるためのカラムブロックを設置します。
カラムブロックはデザイン編集ページから設置します。
既に追加済みの場合は「4. 動画ブロックを設置する」に進んでください。
追加されていない場合は、下記ページを参考にカラムブロックを追加してください。
カラムブロックの使い方
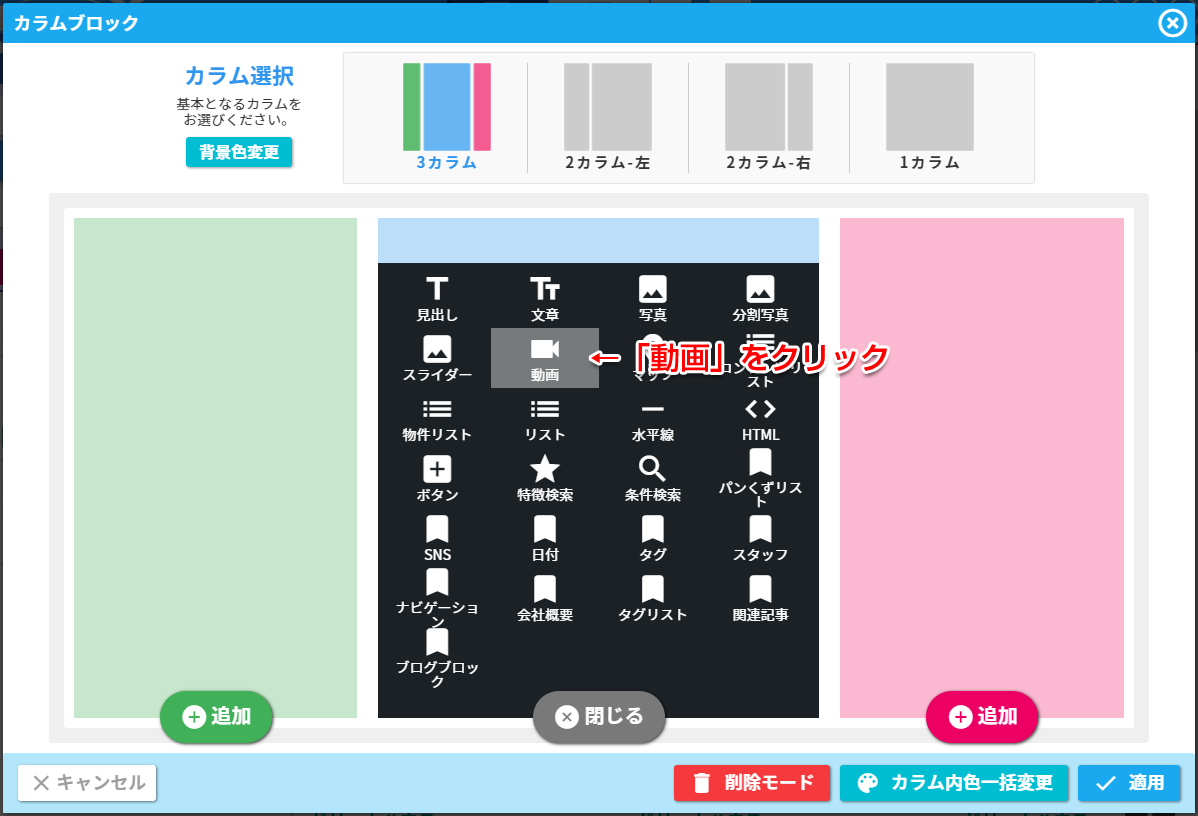
4. 動画ブロックを設置する
カラムブロックの編集ボタンを押し、カラムブロックの編集ウィンドウを開きます。


こうして両端のカラムを空白にすることで、動画を中央に寄せることができます。
動画はカラム幅いっぱいに表示されるので、1カラムで設置すると大きく見せることができます。
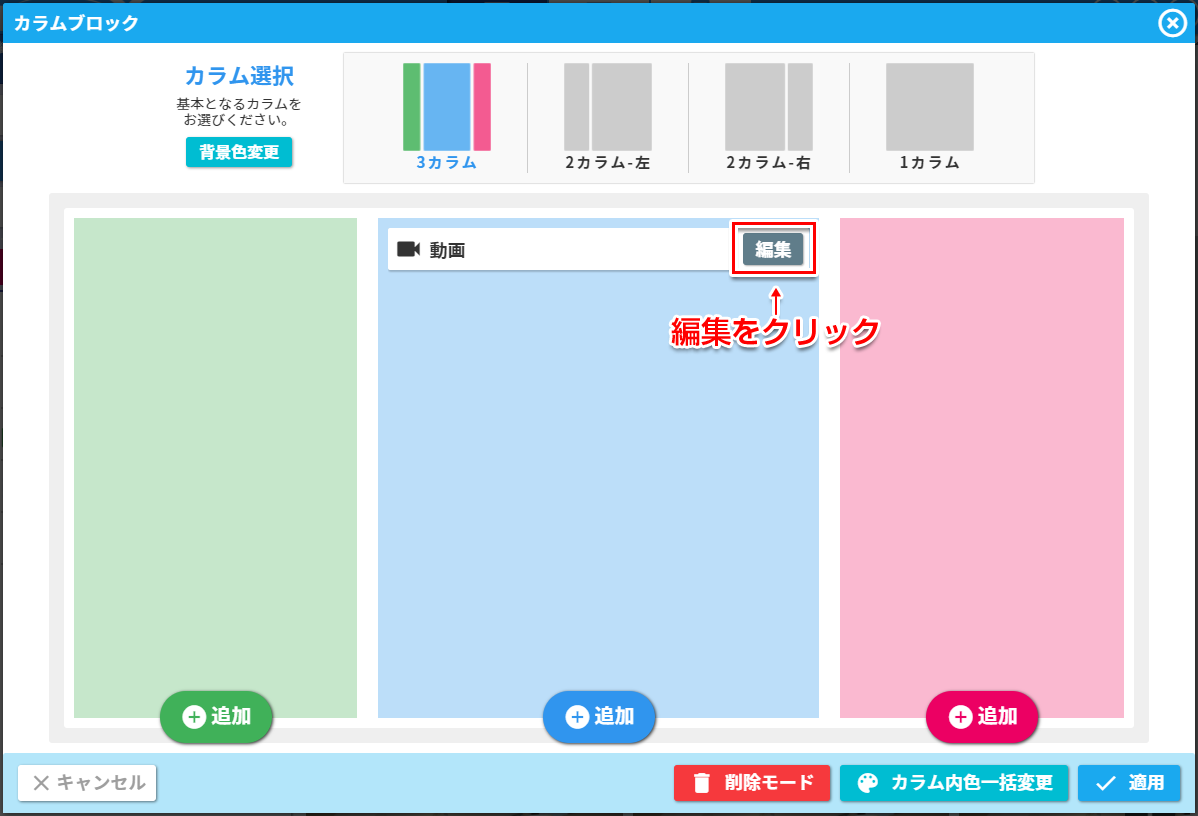
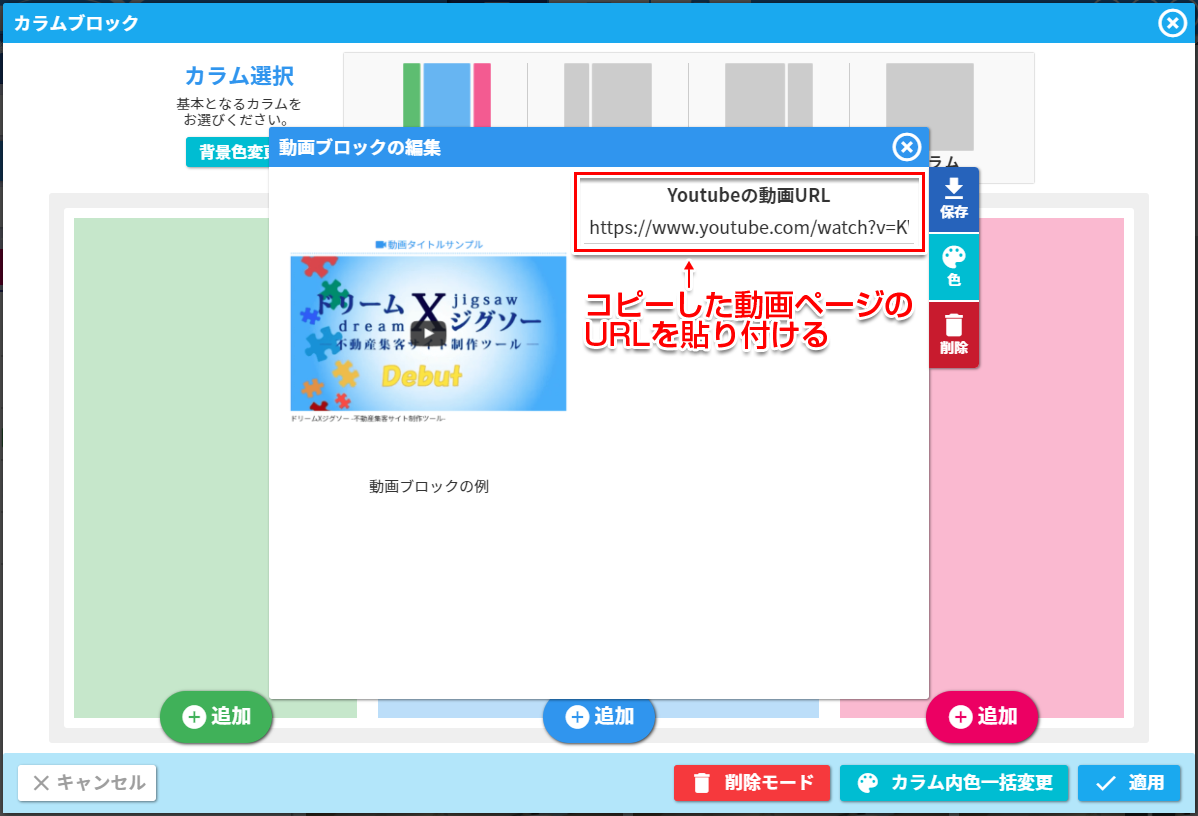
5. 動画ページのURLを設定する
追加した動画ブロックの「編集」をクリックして、編集ウィンドウを開きます。


最後に編集ウィンドウ右上の保存ボタンを押せば完了です。
実際のページは下の画像のようになります。
両端のカラムを空白にしたため、中央寄せしたように表示されています。