カラムとは列のことです。
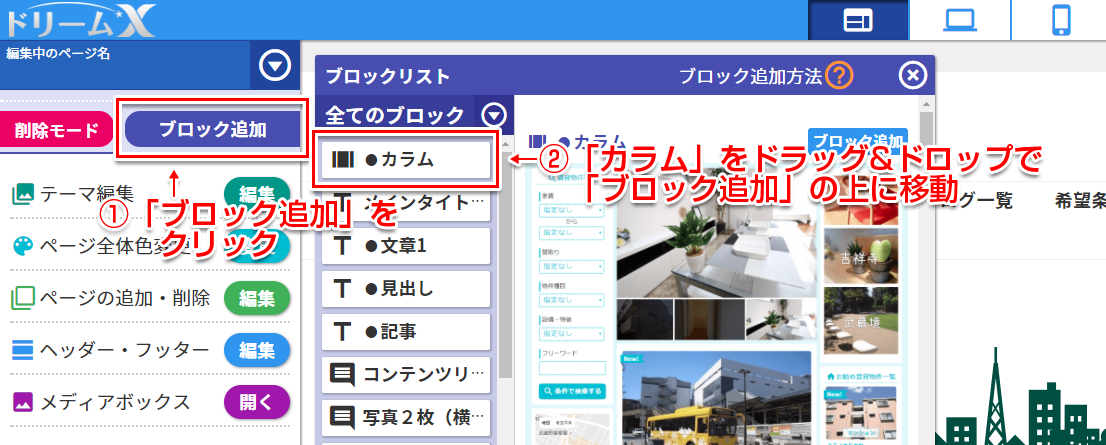
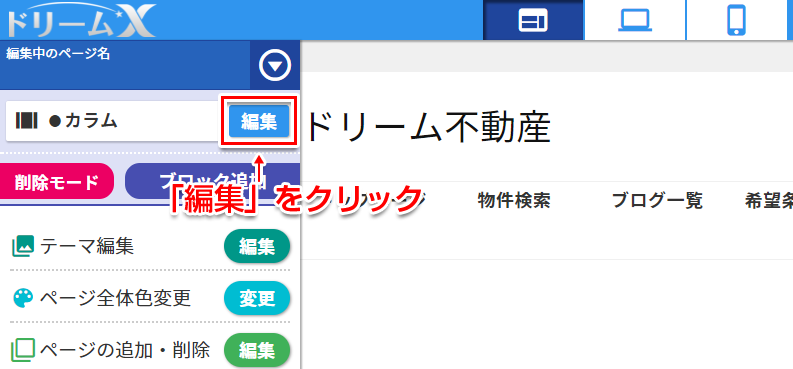
カラムブロックを使用することで、ページを1列、2列、3列のレイアウトにすることができるようになります。
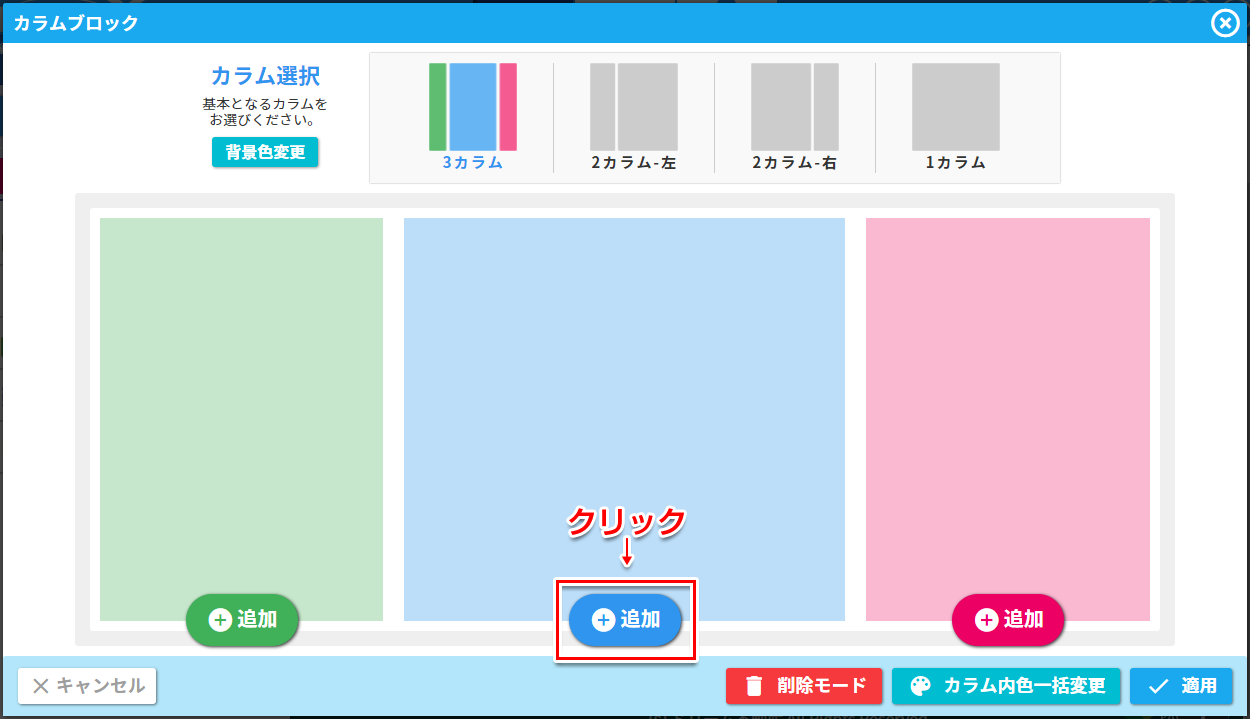
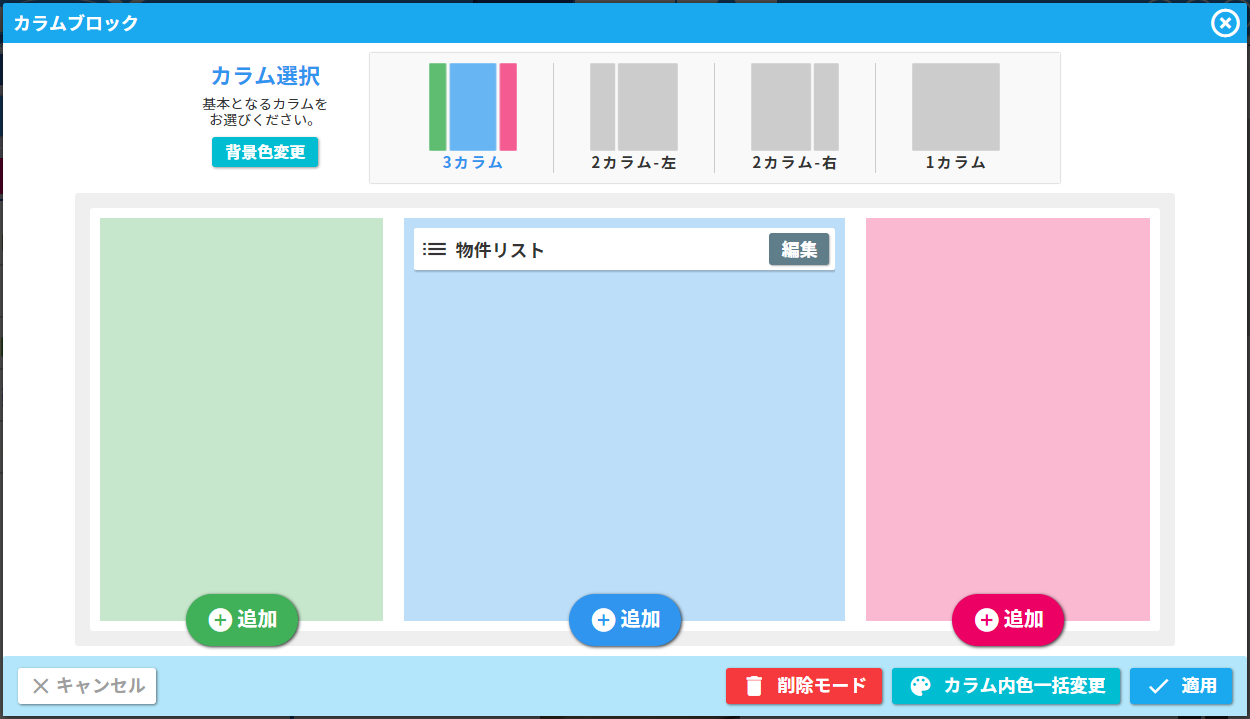
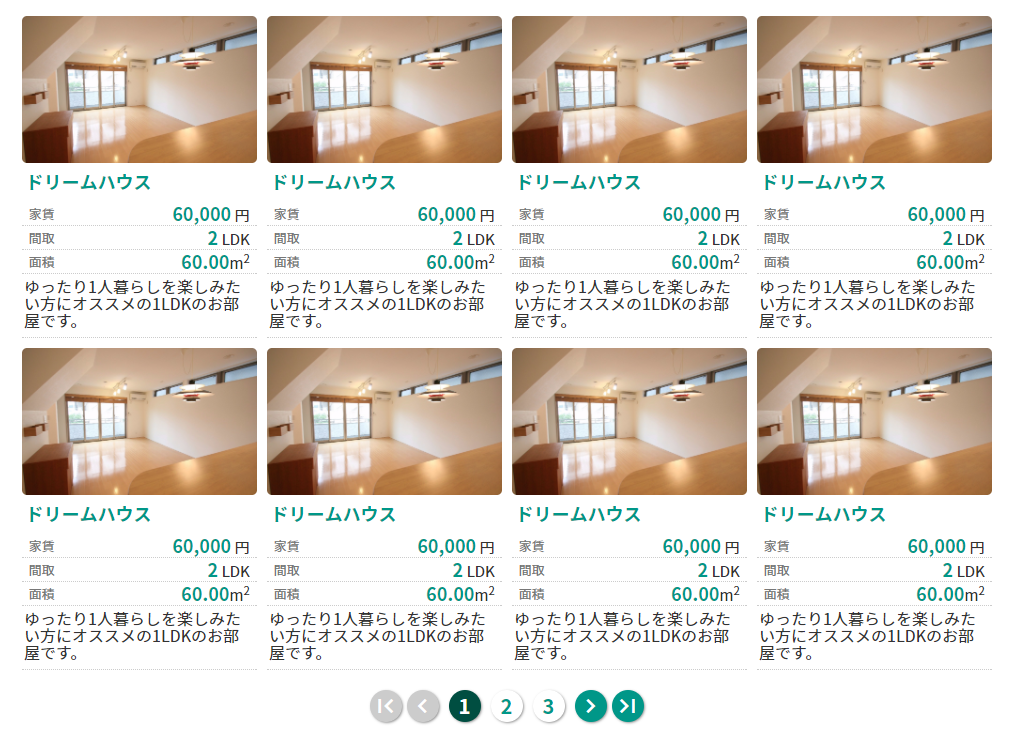
カラムブロック自体は列を表現するだけなので、そこにさらに物件一覧やブログ一覧などの専用ブロックを設置して使用します。

1列だけなので、カラムブロック以外のブロックと同じく、横幅いっぱいに中身のブロックが表示されます。

左列にブログ一覧、メイン列に物件一覧を表示した例です。ブログ一覧の列は、メイン列の右側に表示することもできます。

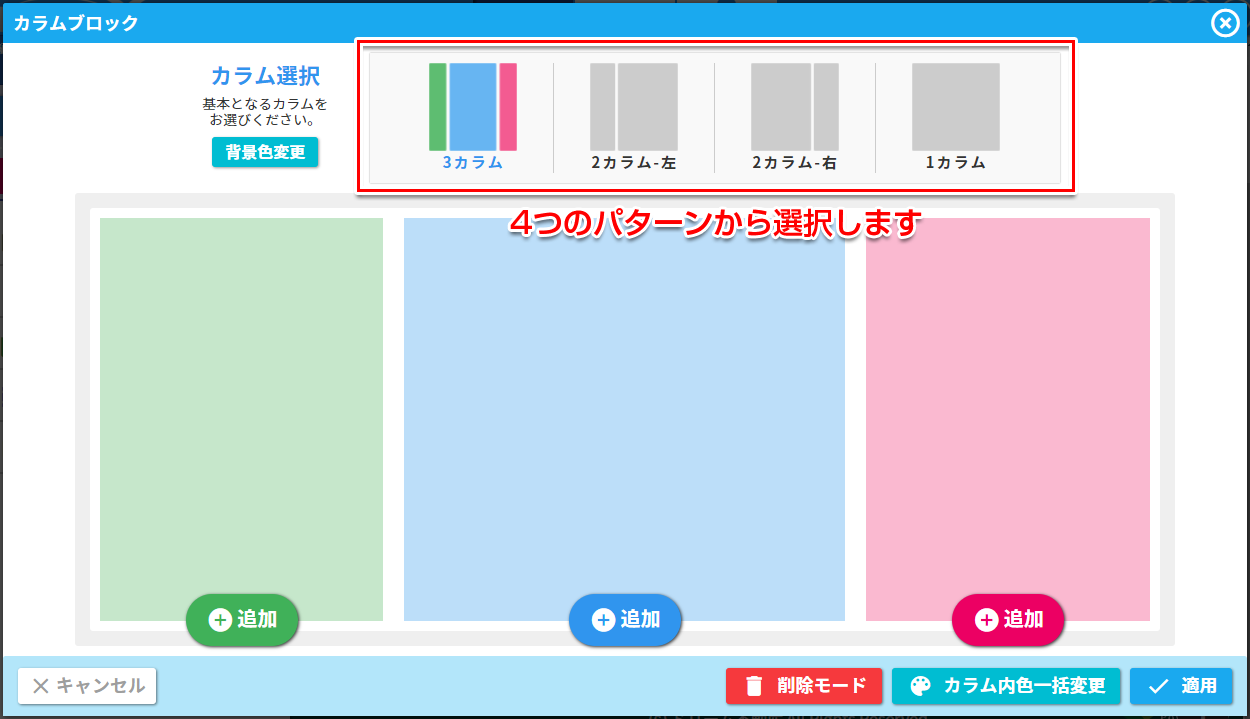
3カラムは、メイン列の左右に狭い列があるレイアウトです。