画像ブロックや会社ロゴを使用する際など、画像を使用する場面ではメディアボックスを使用します。
メディアボックスでは画像のアップロードのほか、画像の編集やtitleとaltの設定などを行うこともできます。
デザイン編集編
メディアボックスの使い方
メディアボックスを開く
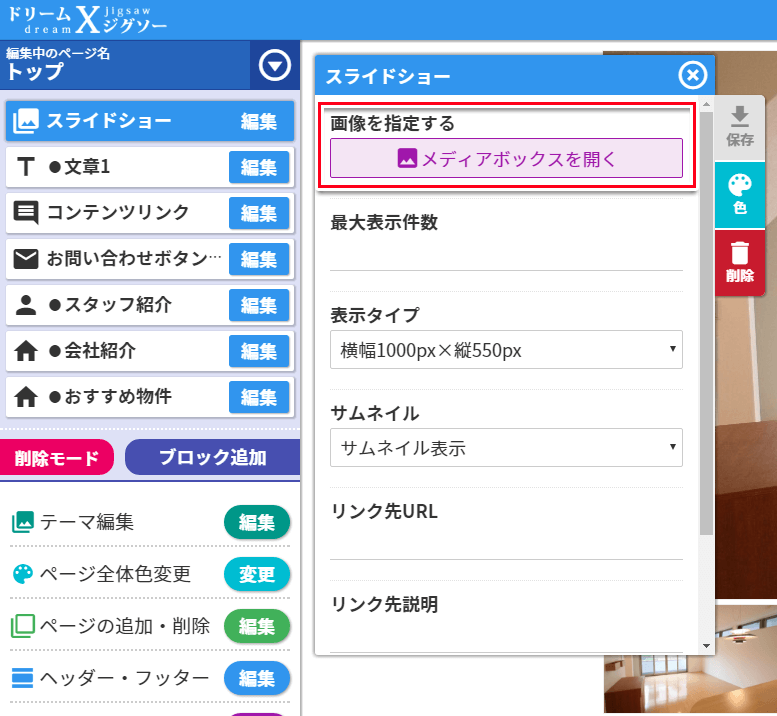
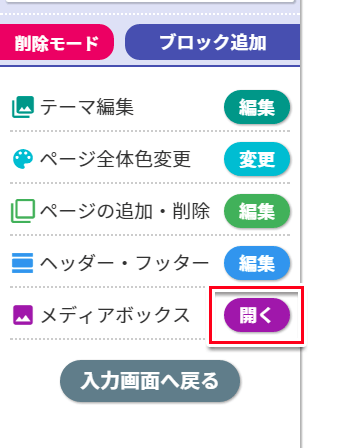
メディアボックスは、画像を使用するブロックの編集ウィンドウのボタンから開くことができます。

ブロックに画像を追加する
スライドショーやギャラリーブロックなど、画像を使用するブロックでメディアボックスを開きます。
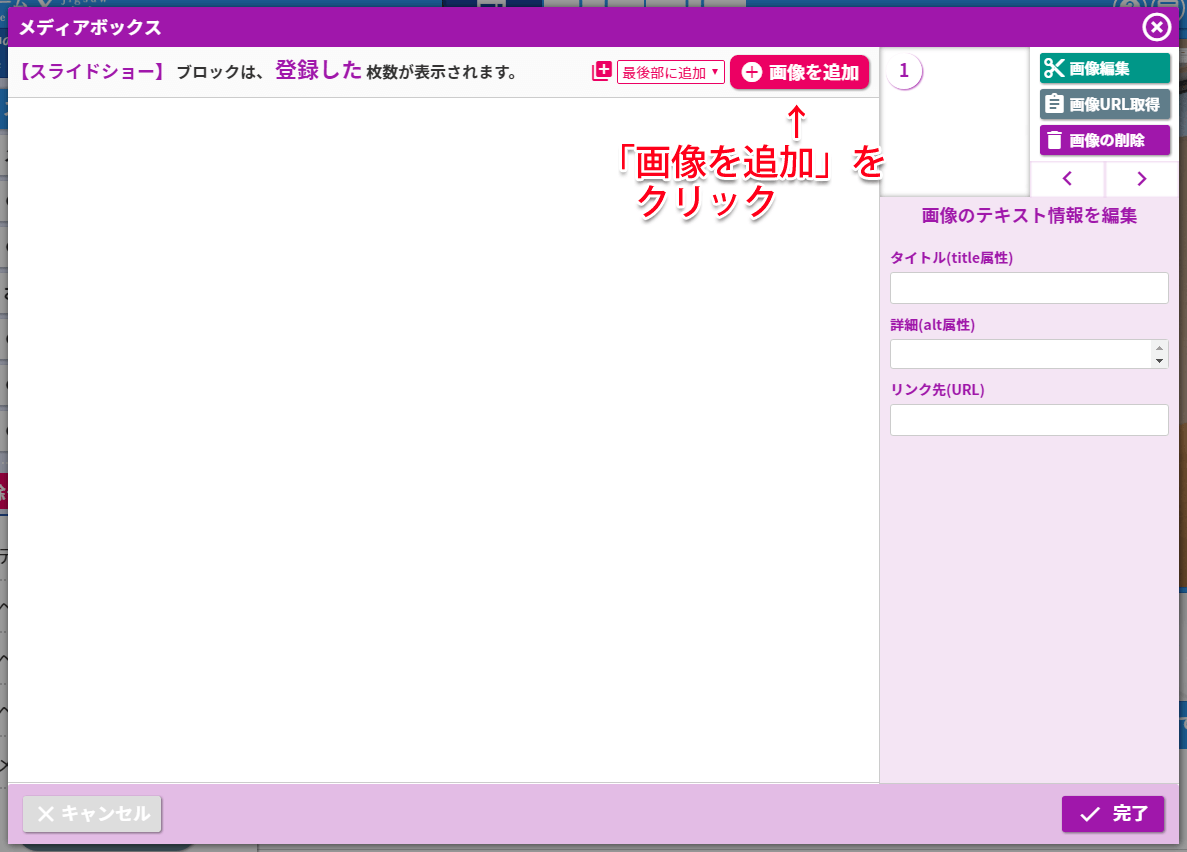
メディアボックス上部に「画像を追加」という赤いボタンがあるのでクリックします。

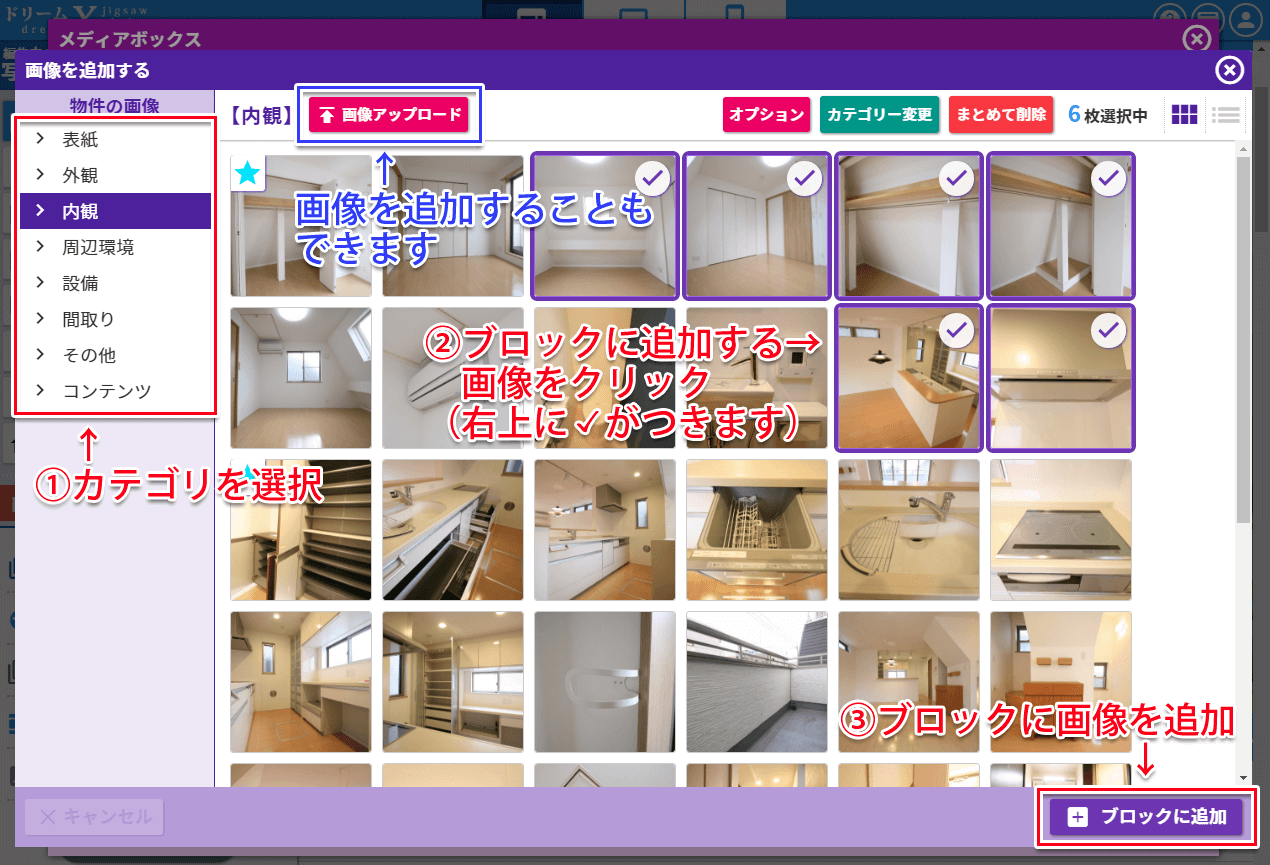
左側に画像カテゴリの一覧が表示されているので、カテゴリを選択してブロックに追加する画像を選択します。
(編集中のページがコンテンツページの場合は、カテゴリは「コンテンツ」しかありません)
選択する方法は、右に表示される画像をクリックするだけです。
選択された画像には枠と右上にチェックマークがつきます。
画像の選択が完了したら、右下の追加ボタンを押します。
物件画像として登録していない画像を使用したい場合は、上部にある「画像アップロード」から新たに画像をアップロードして使用することができます。
その際は、カテゴリを「コンテンツ」に選択した状態でアップロードすることで、物件画像と分けることができます。

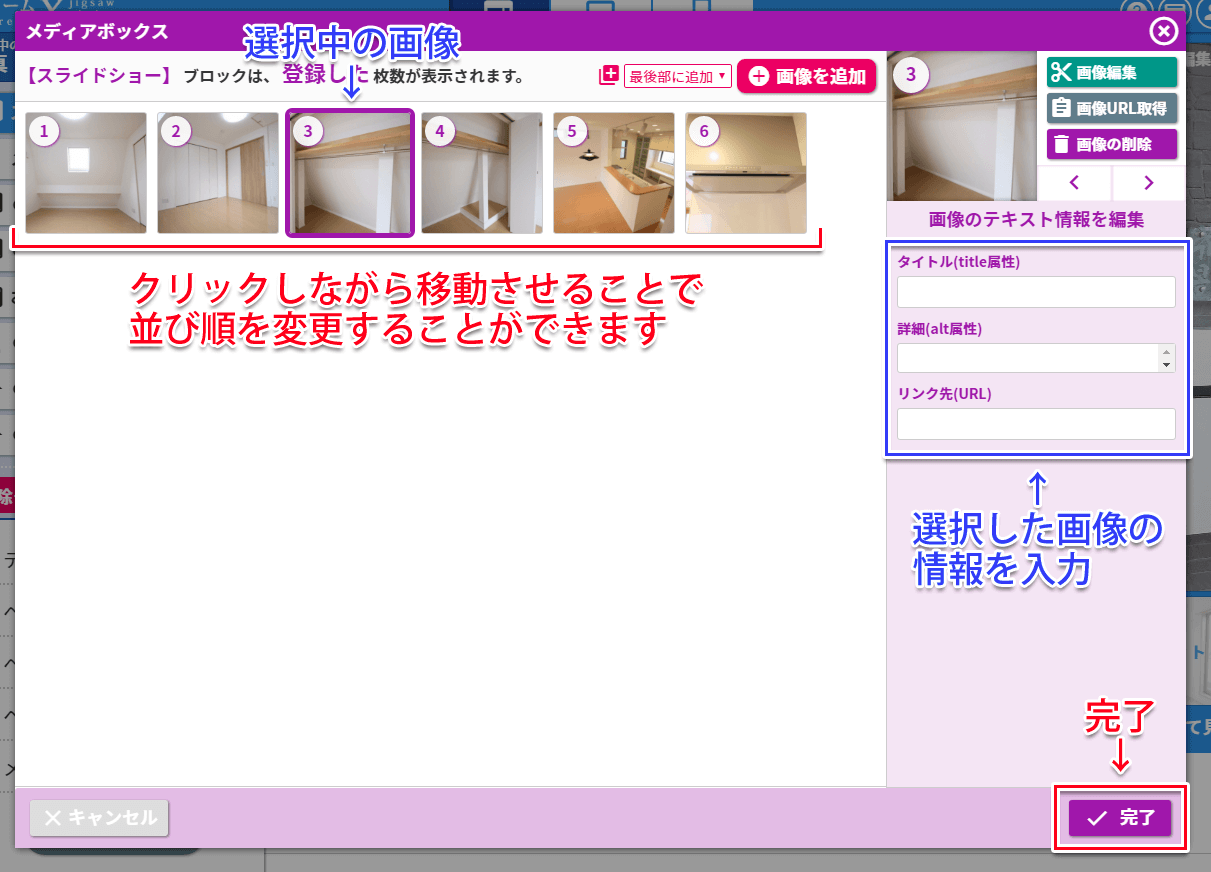
画像を選択してブロックに追加すると、最初の画面に戻ります。
最初は空だったブロックに、先ほど選択した画像が追加されています。
ここで表示されている画像をクリックしながら移動させることで、順番を入れ替えることができます。
また、画像をクリックして選択状態(枠がついた状態)にしたあとに、右のテキストボックスから画像の情報を入力することができます。
最後に右下の完了ボタンをクリックして終了です。

ブロックの画像を削除する
ブロックに追加されている画像の削除方法は2通りあります。
まず、ブロック編集ウィンドウからメディアボックスを開きます。
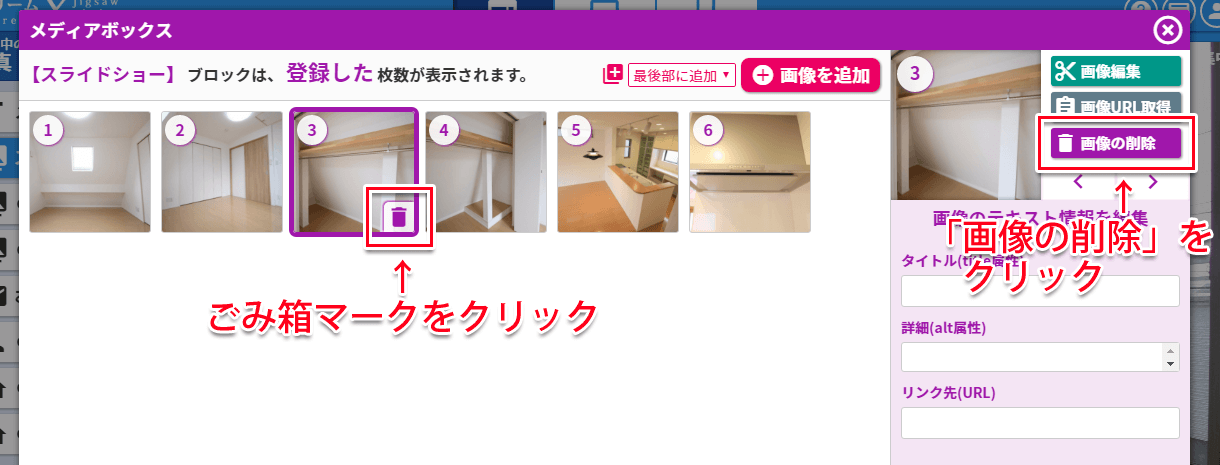
削除方法1
削除する画像にマウスカーソルを合わせます。
すると右下にごみ箱マークが表示されるのでクリックします。
削除方法2
削除する画像をクリックして選択状態にします。
その後右上に表示されているサムネイルの横にある「画像の削除」をクリックします。

画像を編集する
画像の明るさや傾きなど、簡単な画像の編集を行うことができます。
画像を選択したあと、右上のサムネイルの横にある「画像編集」をクリックします。
画像編集画面が開くので、そこで画像の編集を行います。

画像編集機能の使い方については別ページで解説していますので、そちらをご覧下さい。
画像のURLを取得する
会社ロゴをヘッダーで使用する場合など、アップロードした画像のURLを知りたい時があります。
その際には、画像を選択したあと、右上のサムネイルの横にある「画像URL取得」というボタンをクリックします。
するとディスプレイ上では何も変化はありませんが、クリップボードに画像のURLがコピーされます。
あとは右クリックで貼り付けを行うと、画像のURLを貼り付けることができます。

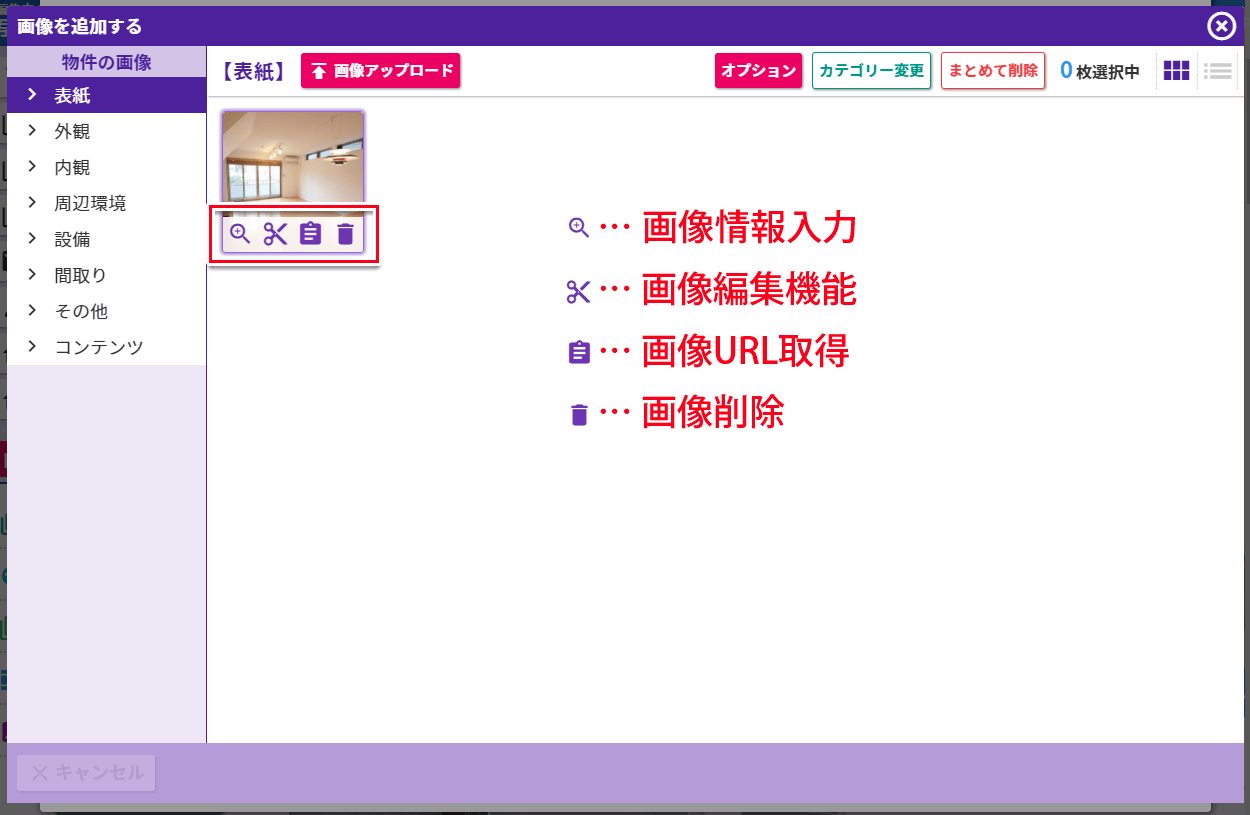
画像追加画面
デザイン編集ページの左下のメディアボックスをクリックした際、またブロックのメディアボックスから画像を追加する際には、画像の追加画面が表示されます。

画像追加画面からでも、上記で説明したような画像編集やURLの取得などを行うことができます。
画像にマウスカーソルを合わせると、画像下に4つのアイコンが表示されます。
アイコンをクリックすることで、それぞれの機能を使用することができます。