ドリームXで作成したページは全て、特定の機能を持ったブロックと呼ばれるかたまりを組み合わせて作成されています。
特定の機能とは、例えば画像を表示させる、文章を書く、動画を埋め込むなどです。
また、画像を表示させるブロックでも、スライドショー機能を持ったブロックや1枚だけ大きく表示させるブロック、複数枚コメントと一緒に表示させるブロックなど、色々な種類があります。
これらを自由に追加し、並び替えて、独自のページを作成していきます。
ブロックの編集は、デザイン編集ページと呼ばれるページで行います。
デザイン編集ページのレイアウトや使い方は、基本的に物件ページでも独自ページでも違いはありませんので、物件ページでのブロック編集の例で説明を進めていきます。
デザイン編集編
ブロックの操作【基本編】
1.ブロックとは
2.デザイン編集ページに移動する
まずはデザイン編集ページに移動します。
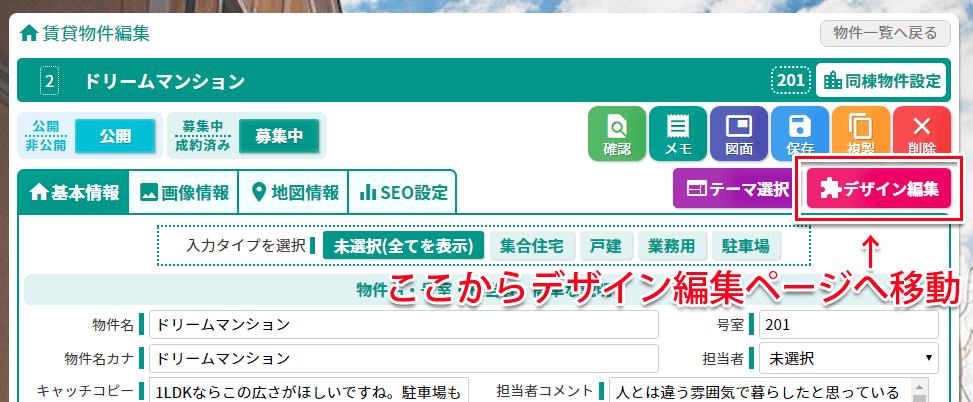
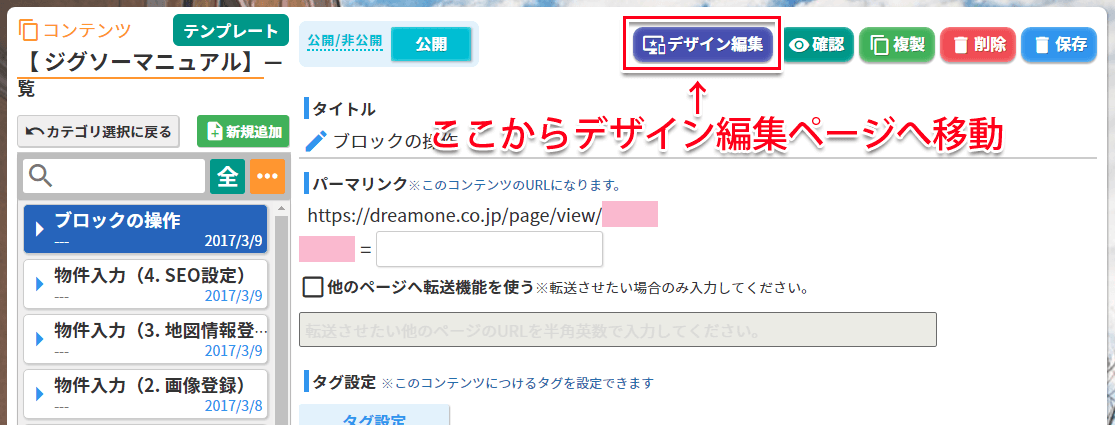
デザイン編集ページへの移動ボタンは、物件編集ページでは右上の赤いボタン、コンテンツ編集ページでは上の青いボタンです。


3.デザイン編集ページ
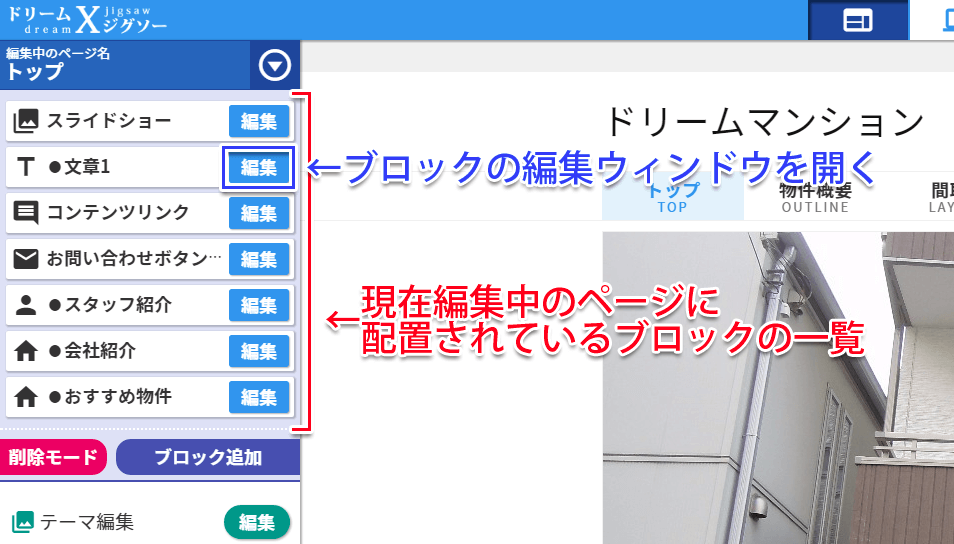
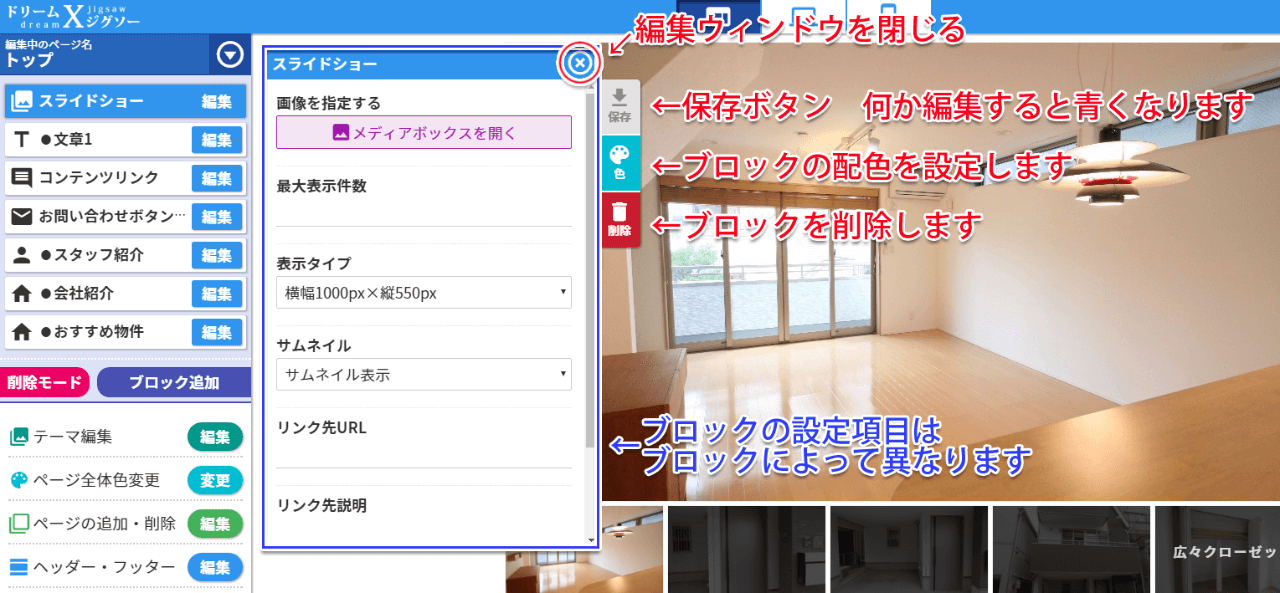
下がデザイン編集ページの全体図です。
全体図からもわかりますが、デザイン編集ページのほとんどは編集中のページのプレビューです。
左上でブロックの編集、左下で編集中のページ全体に関わることの設定を行います。
残りの部分は全てプレビューエリアとなっていて、何か保存を行うとすぐにプレビューに反映されるようになっています。

4.配置されているブロックを確認する
左上には、現在編集中のページに配置されているブロックの一覧が表示されています。
ブロックにはそれぞれ編集ボタンがあり、クリックすると固有の編集項目が表示されます。
画像ブロックへの画像追加、文章ブロックへの文章入力などはこの編集ボタンから行います。
また、各ブロックはクリックしながら上下に移動させることで、配置を入れ替えることができます。

5. ブロックの内容を編集する
ブロック一覧の中から、編集したいブロックの編集ボタンをクリックすると、右に編集ウィンドウが表示されます。
青枠で囲まれでいる部分はブロックごとに異なります。
共通内容として、青枠の右上にある保存、色、削除があります。
保存:編集内容を保存します
色:ブロックの配色を指定します
削除:ブロックを削除します
一度ブロックを削除した後に同じブロックを再度追加することはできますが、削除したブロックで設定していた内容は復活できませんのでご注意下さい。

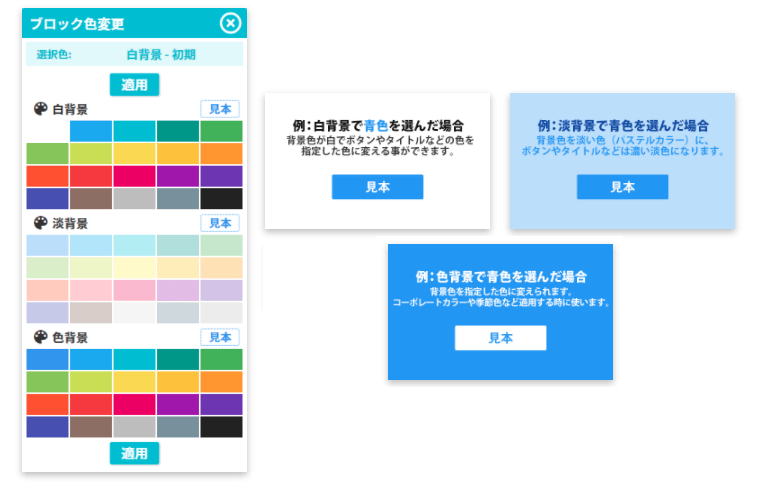
ブロックの色は、20色×3パターンの60通りの中から選択します。
背景パターンが3通りあり、どの背景にするかでブロックやページの雰囲気が変わるので、いろいろ試してイメージに合うものを選択して下さい。

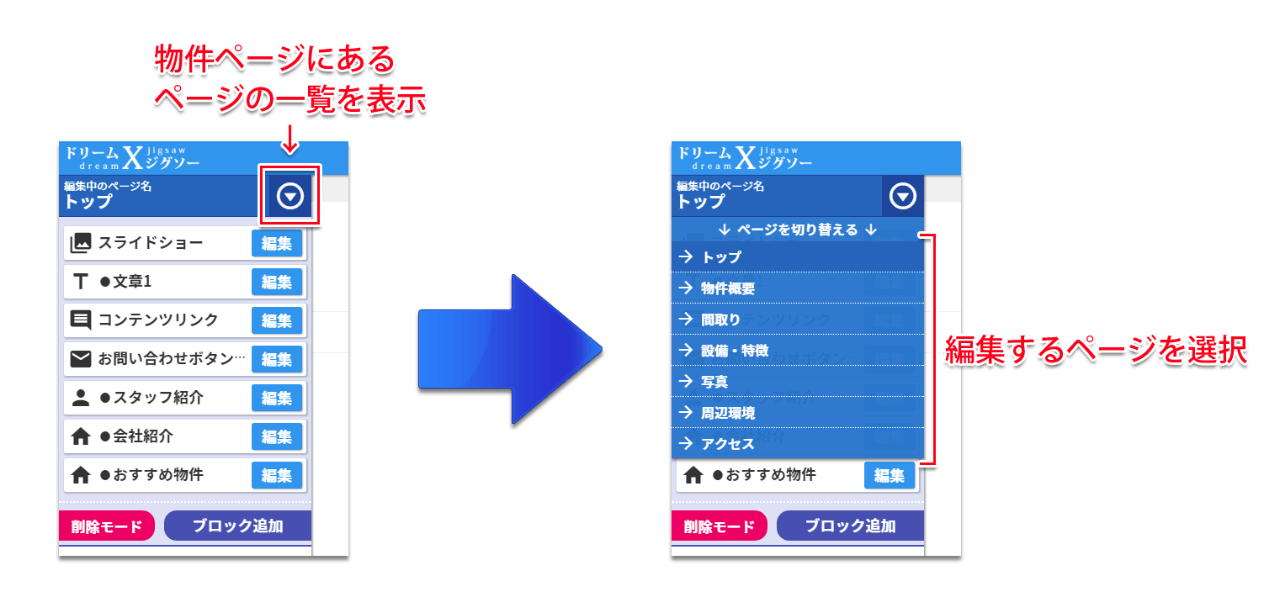
6. 編集ページを変更する
物件ページは、テーマによっては複数のページで構成されていることがあります。
デザイン編集ページに移動した直後はトップページの編集ページが表示されているので、別ページを編集する場合にはページを切り替える必要があります。
その場合、ブロック一覧の上に「編集中のページ名」と表示されている箇所があるのですが、その右にあるボタンを押すと物件ページを構成するページの一覧が表示されるので、そこから編集したいページを選択します。