テーマとはテンプレートのことです。
通常新しくページを作る際は、最初からブロックを追加して、そのブロック一つ一つの設定を行う必要があります。
同様のページを複数作成する場合は、一度作成したページをテーマとして登録しておくと、新しいページを作る際にテーマを適用するだけで同様のページを作ることができます。
テーマとして保存されるのは以下のものになります。
・ブロックの並び順
・ブロックに設定されているテキスト
・色設定
動画ブロックに設定されている共有コードなどもテキストなので保存されますが、画像は保存されません。
テーマを適用したあとに、新しく画像をアップしてブロックに設定し直す必要があります。
デザイン編集編
ドリームXマニュアル
テーマの使い方
1. テーマとは
2. テーマ作成
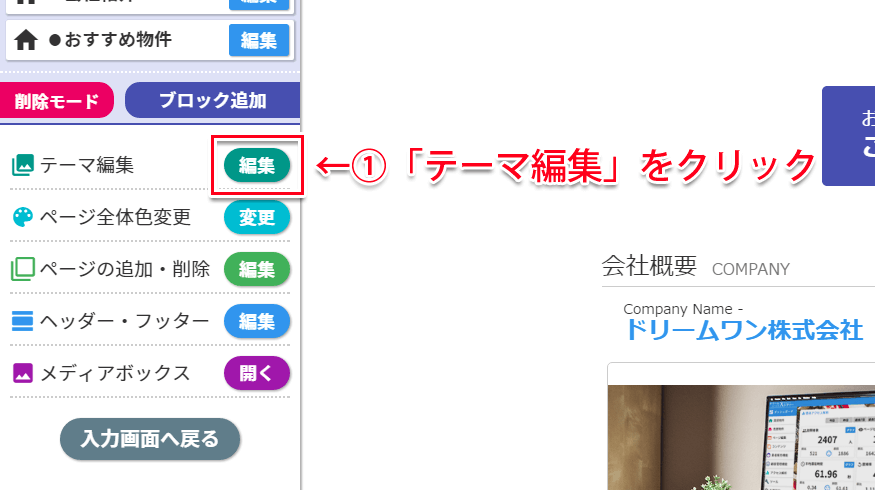
デザイン編集ページ左下にある、テーマ編集の「編集」をクリックします。

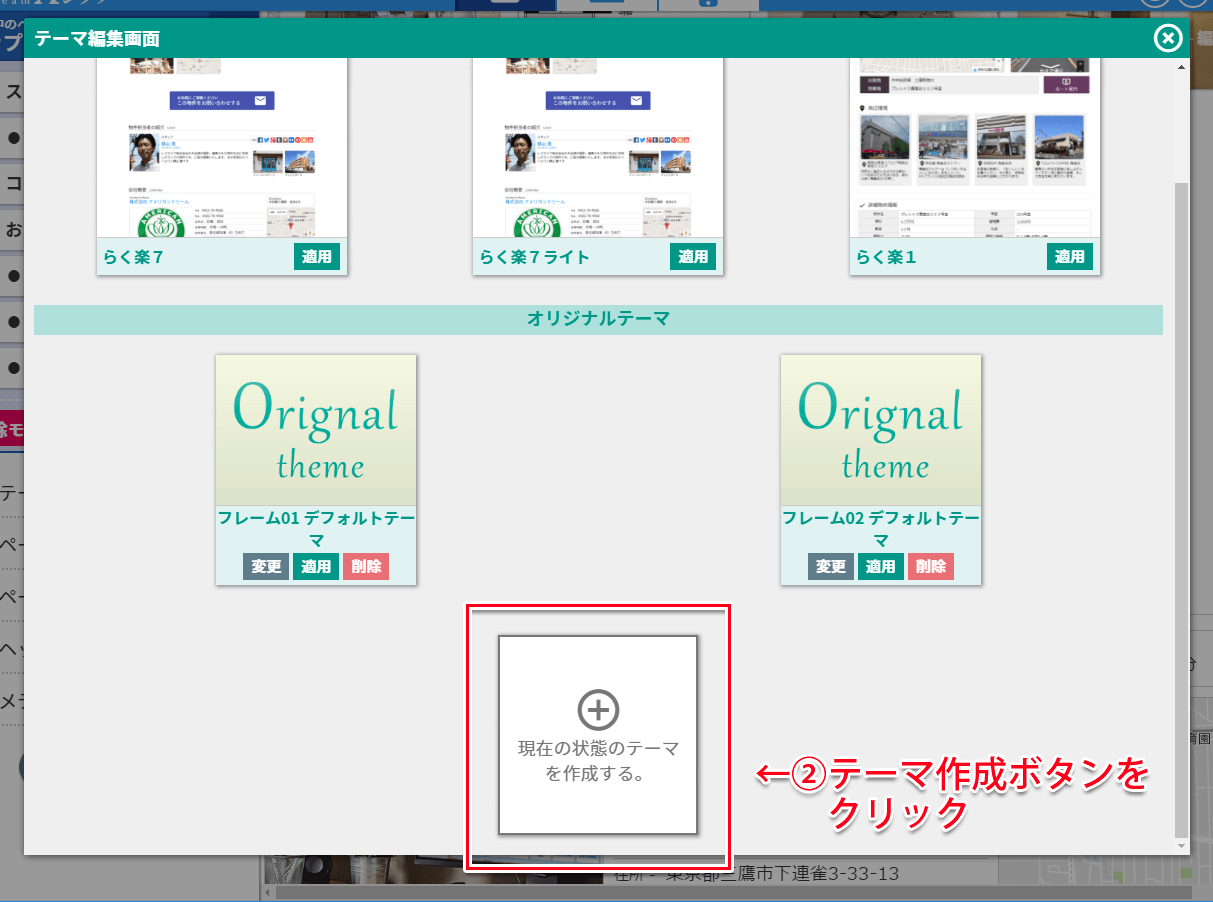
テーマ編集ウィンドウが開くので、下にあるテーマ作成ボタンをクリックして、現在の状態をテーマとして保存します。

3. テーマ適用
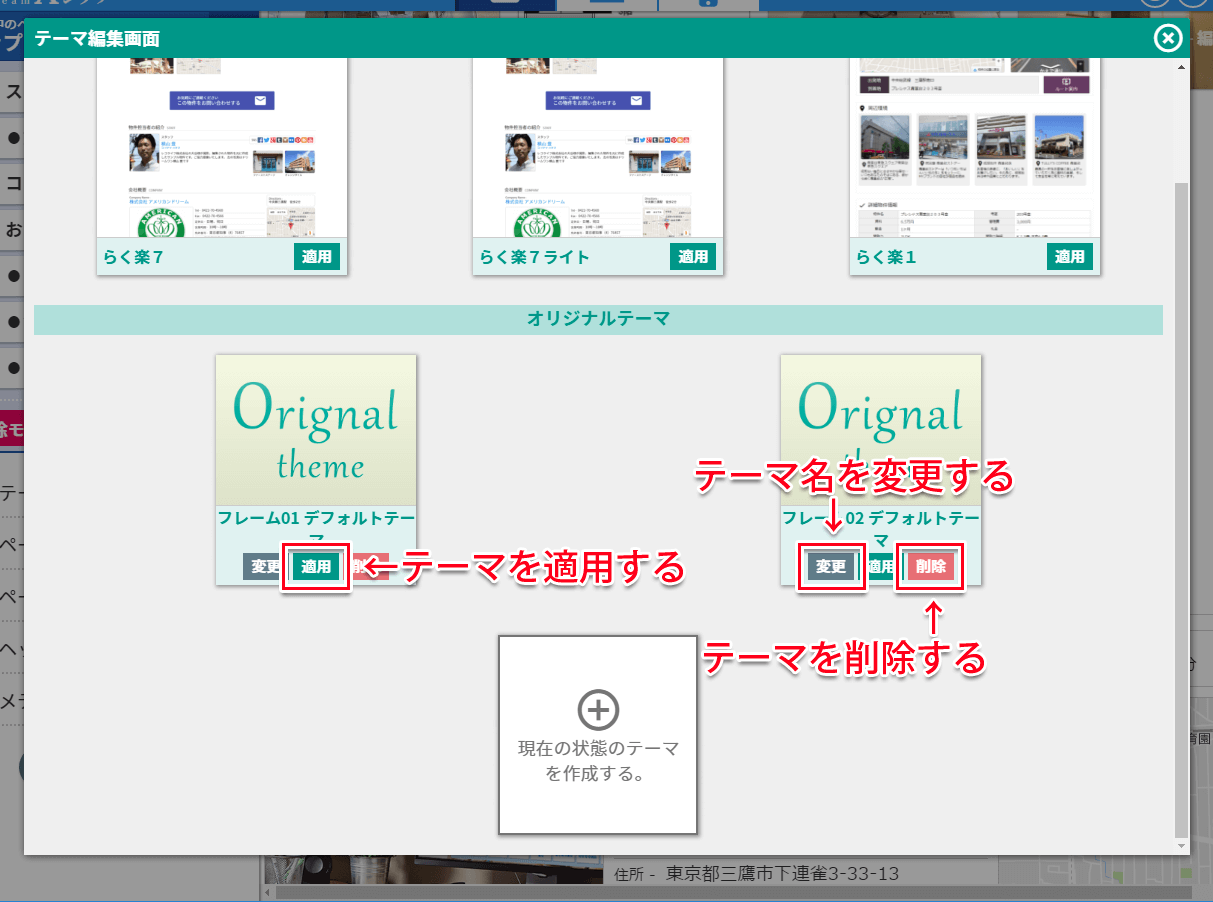
テーマを適用させる際は、テーマ編集画面を開き、適用させるテーマの「適用」をクリックします。
適用前のページに設置されているブロックは全て、テーマで上書きされてなくなってしまいますので注意して下さい。

4. テーマの編集・削除
テーマ名の変更、また削除を行う際は、テーマ編集画面を開き、操作を行うテーマの「変更」「削除」をクリックします。