事前にバナーを作成しておいてください。
複数設置する場合は、縦横の大きさを統一させると見栄えが良くなります。
ブロックの使い方編
バナーを設置する
1. バナーを用意する
2. カラムブロックを設置する
バナーを設置する際は、カラムブロック内で使用できるブロックを応用します。
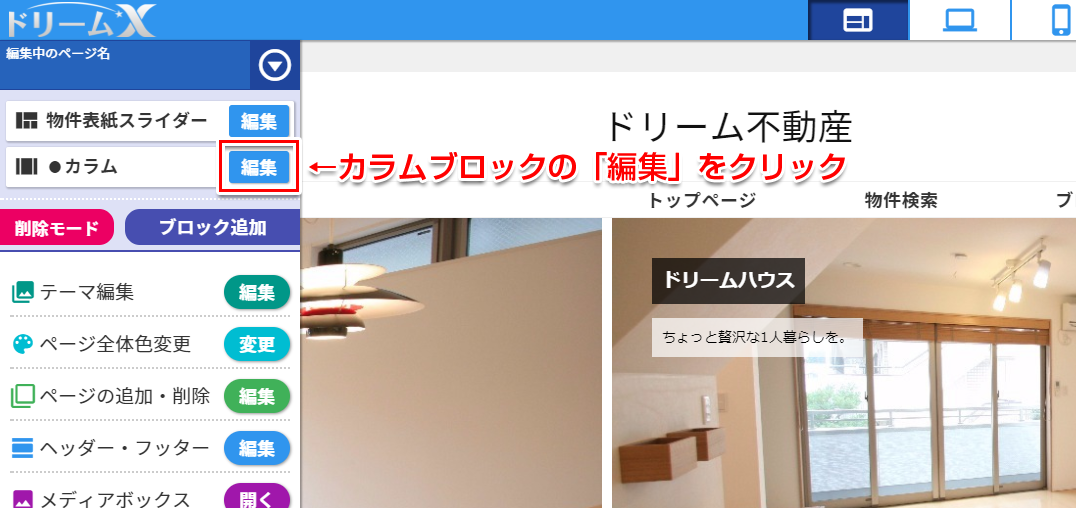
そのため、まずはデザイン編集ページでカラムブロックを設置します。
既に追加済みの場合は「3. 分割写真ブロックを設置する」に進んでください。
追加されていない場合は、下記ページを参考にカラムブロックを追加してください。
カラムブロックの使い方
3. 分割写真ブロックを設置する
カラムブロックの編集ボタンを押し、カラムブロックの編集ウィンドウを開きます。


4. バナーを登録する
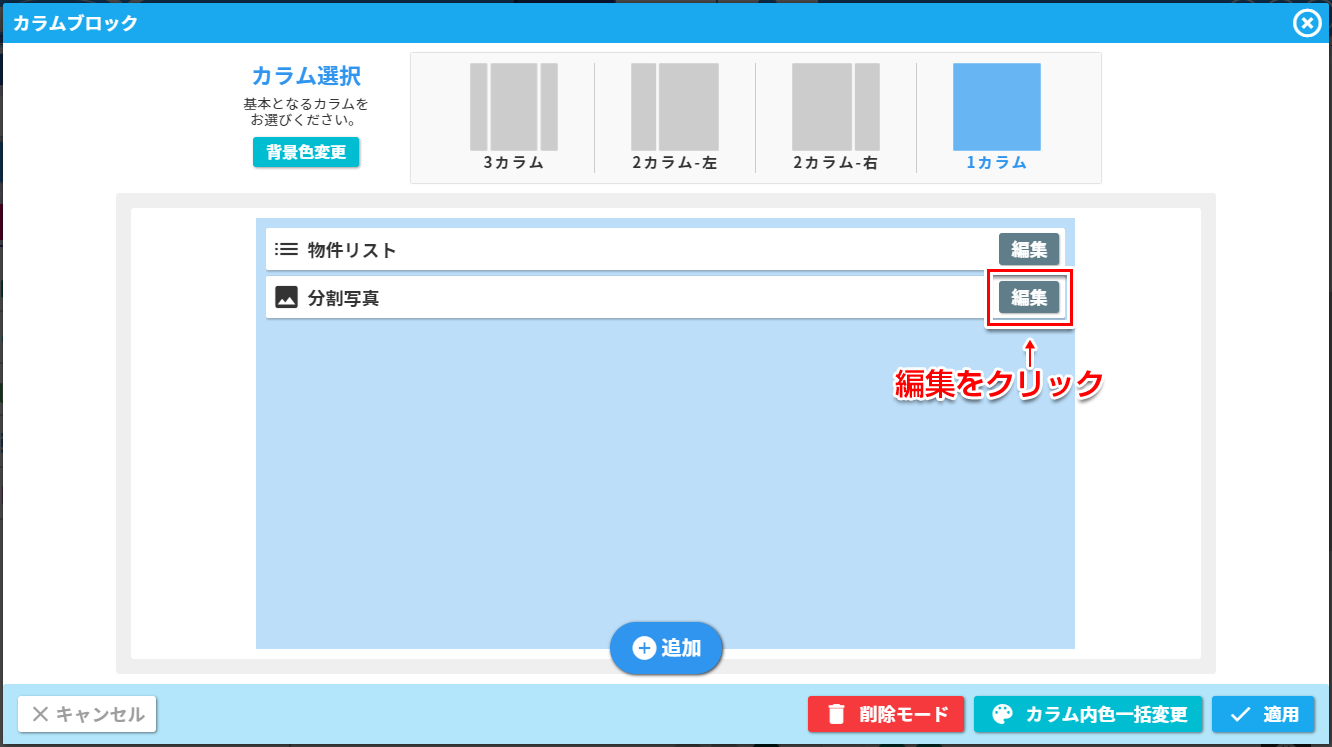
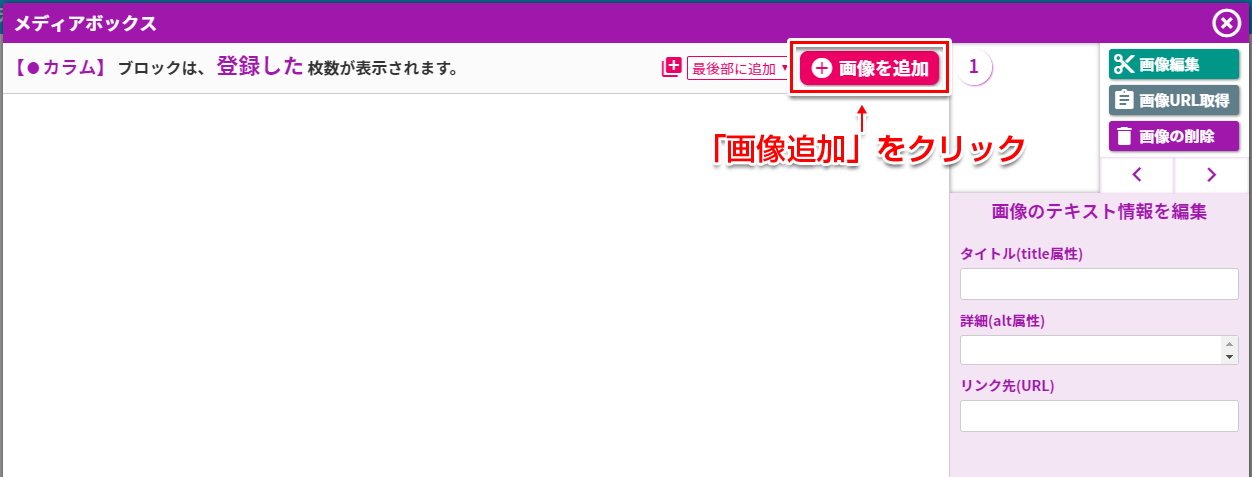
分割写真ブロックの編集をクリックして設定ウィンドウを開き、「メディアボックスを開く」をクリックします。



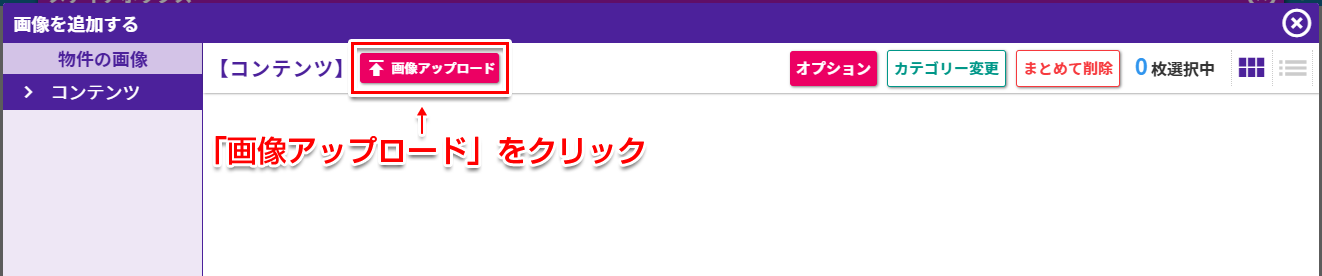
複数まとめてアップロードも可能です。

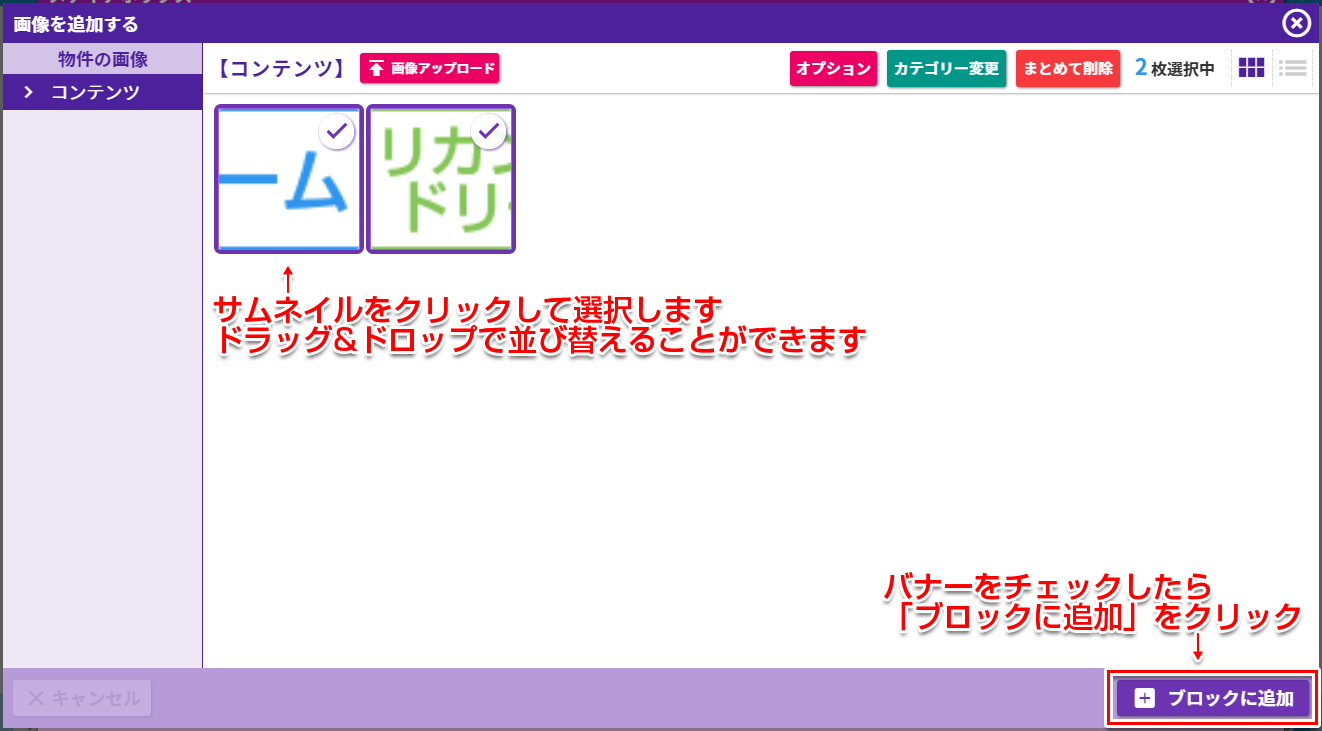
バナーのアップロードが完了すると、アップロードしたバナーのサムネイルが表示されるのでクリックして選択します。
選択されている状態では、枠と右上にチェックマークがつきます。
バナーはここに表示されている順番に表示されるので、必要であればドラッグ&ドロップで並び替えを行います。

5. リンク先を設定する
ここまでで、分割写真ブロックにバナーが表示されるようになりました。
次に、バナーをクリックした際のリンク先を設定します。
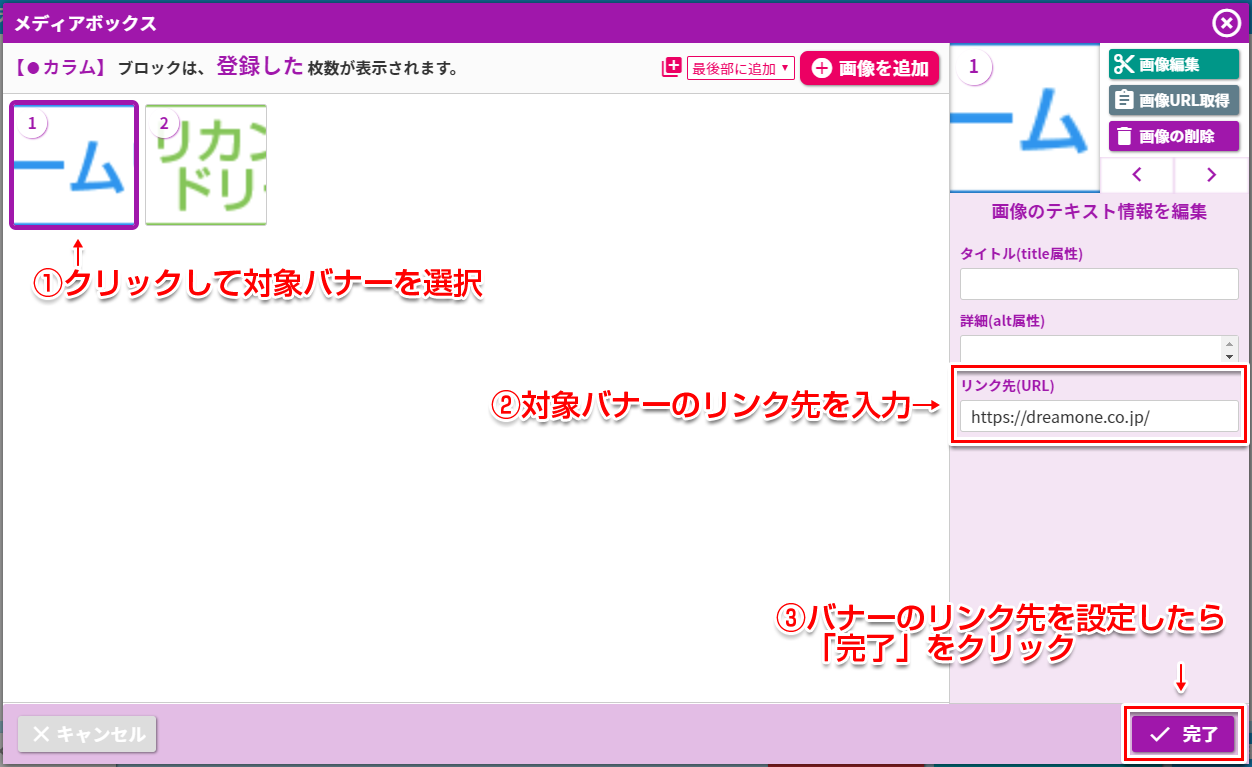
メディアボックスに、先ほどアップロードしたバナーのサムネイルが表示されているので、以下の作業を行います。
1. リンク先を設定するバナーのサムネイルをクリックします。
2. 右にある設定項目の「リンク先(URL)」に、バナーのリンク先を入力します。
複数バナーをアップロードした際にはこの作業を全てのバナーに対して行います。
3. 右下の完了ボタンを押します。

6. 分割写真ブロックの設定を行う
必要に応じて、分割写真ブロックの設定を行います。
各設定項目については「各設定項目の説明」をご覧ください。

各設定項目の説明
- 列数
-
1つの分割写真ブロックには、最大4枚まで画像を設置できます。
画像の最大サイズは、全体のブロック幅を列数で割ったサイズになります。
画像が幅より小さい場合は拡大表示されず、空白ができます。逆に大きい場合は幅に収まるよう縮小表示されます。
2列に設定したが、画像が幅より小さかったために空白ができてしまった例空白ができるのを避けるため、また解像度の高い端末でもきれいに見えるように、ある程度大きな画像を登録するといいです。

また、4枚設置しなくても4列に設定することできれいに並べることができます。
登録画像が2枚だが4列に設定した例

- 横位置
-
登録されている画像が列数で指定されている数より少なかった場合には空白ができるため、画像をどこに揃えるか設定します。
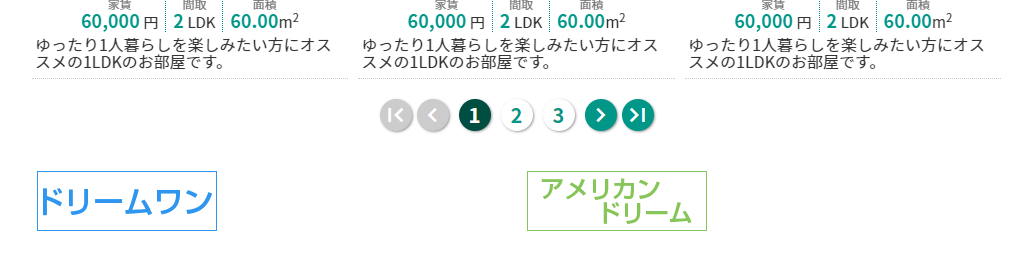
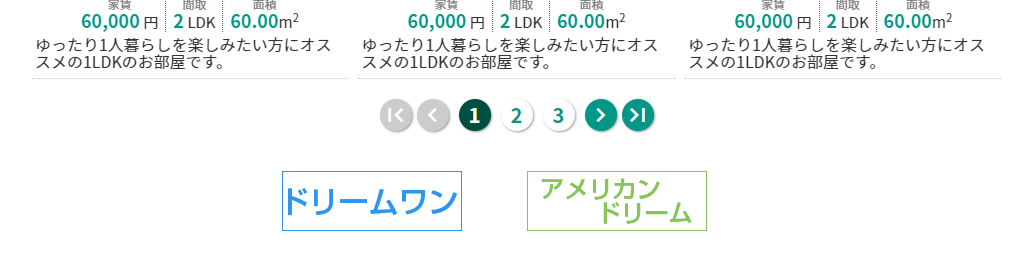
画像2枚、4列設定、中央寄せ
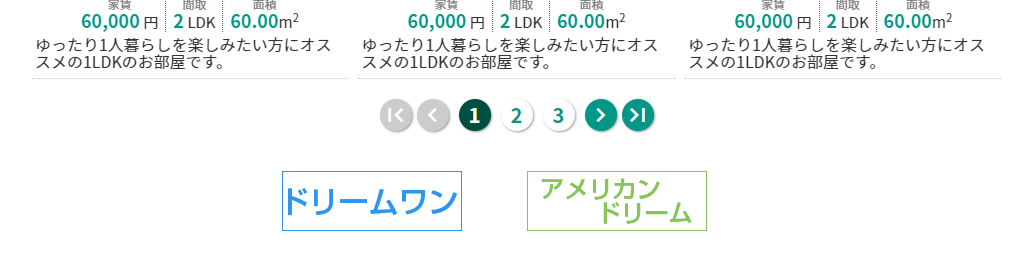
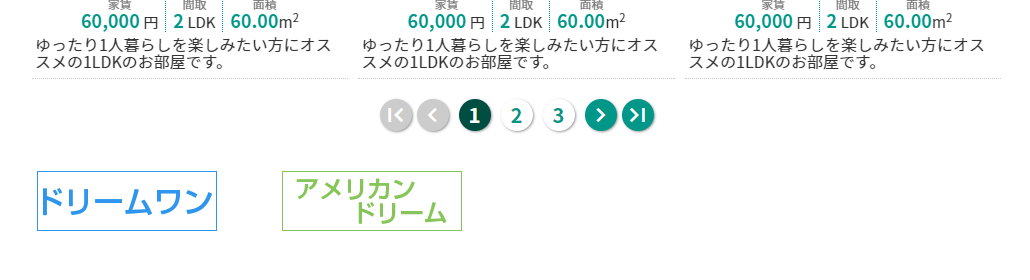
 画像2枚、4列設定、左寄せ
画像2枚、4列設定、左寄せ
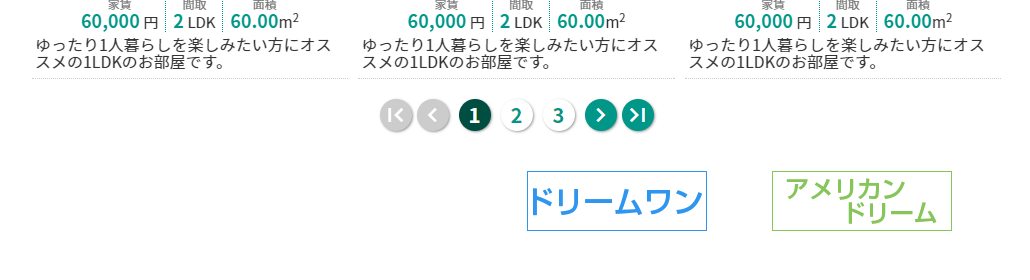
 画像2枚、4列設定、右寄せ
画像2枚、4列設定、右寄せ

- 縦位置
-
横に並んでいる画像の高さが異なった際、画像をどの位置に揃えるか設定します。
中央寄せ
 上寄せ
上寄せ
 下寄せ
下寄せ

- リンクの開き方
-
画像をクリックした際、リンク先のページを同じタブで開くか、別のタブで開くか設定します。
リンク先が別サイトの場合は別ウィンドウで開くように設定するといいです。
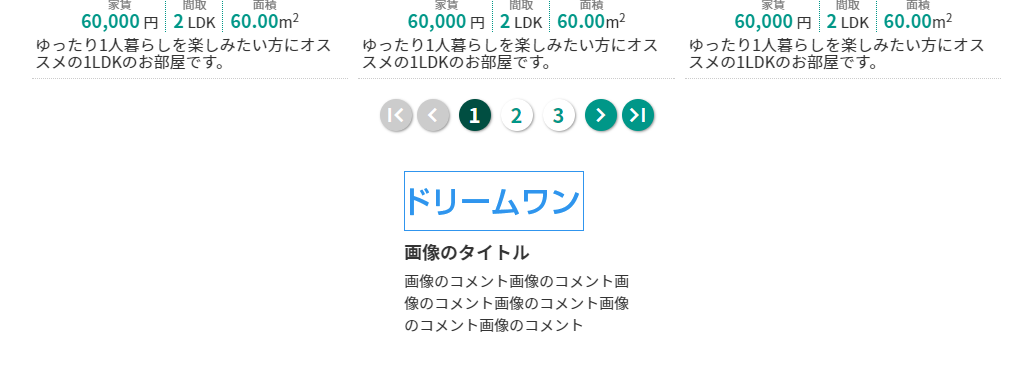
- タイトル
-
画像の下にタイトルとして表示されます。
- コメント
-
画像の下にコメントとして表示されます。タイトルが設定されていた場合はタイトルの下に表示されます。

- 余白
-
ブロックの上下に若干の余白を持たせることができます。