物件一覧は、カラムブロック内の物件リストブロックで表示します。そのため、まずはデザイン編集ページでカラムブロックを追加する必要があります。
既に追加済みの場合は「2. スライダーブロックを追加する」に進んでください。
追加されていない場合は、下記ページを参考にカラムブロックを追加してください。
カラムブロックの使い方
ブロックの使い方編
ドリームXマニュアル
画像スライダーを表示する
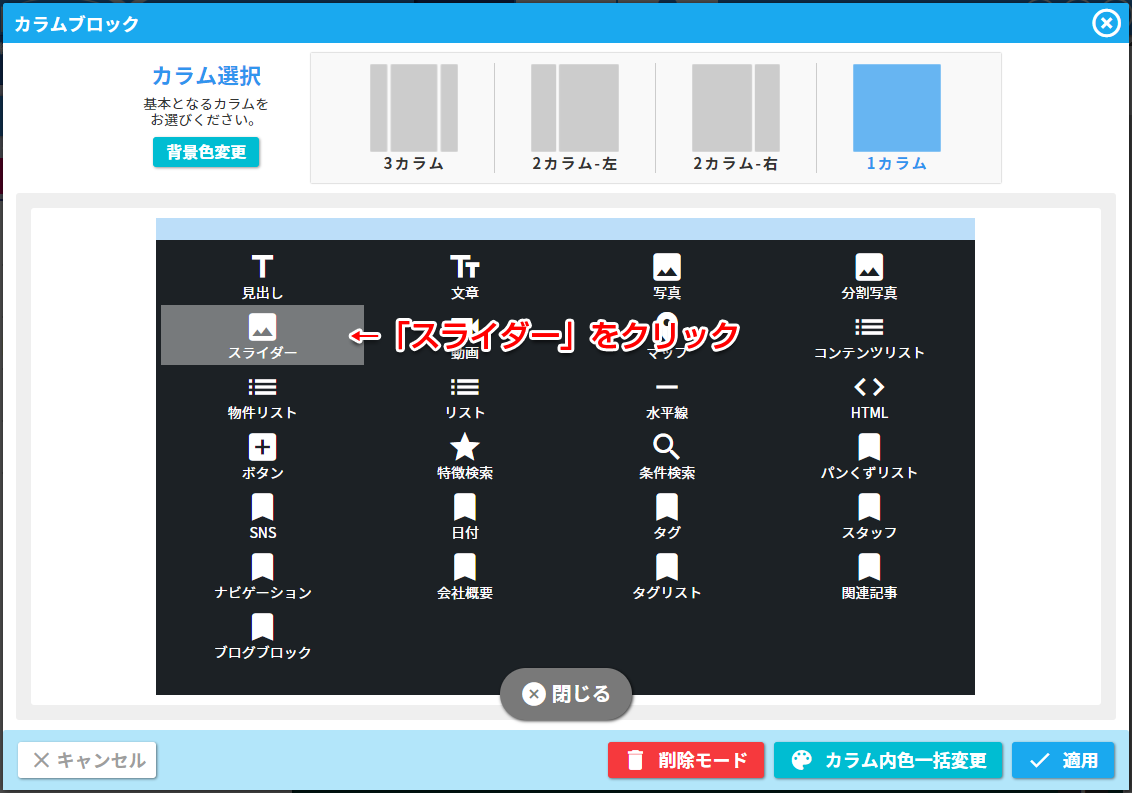
1. カラムブロックを追加する
2. スライダーブロックを追加する
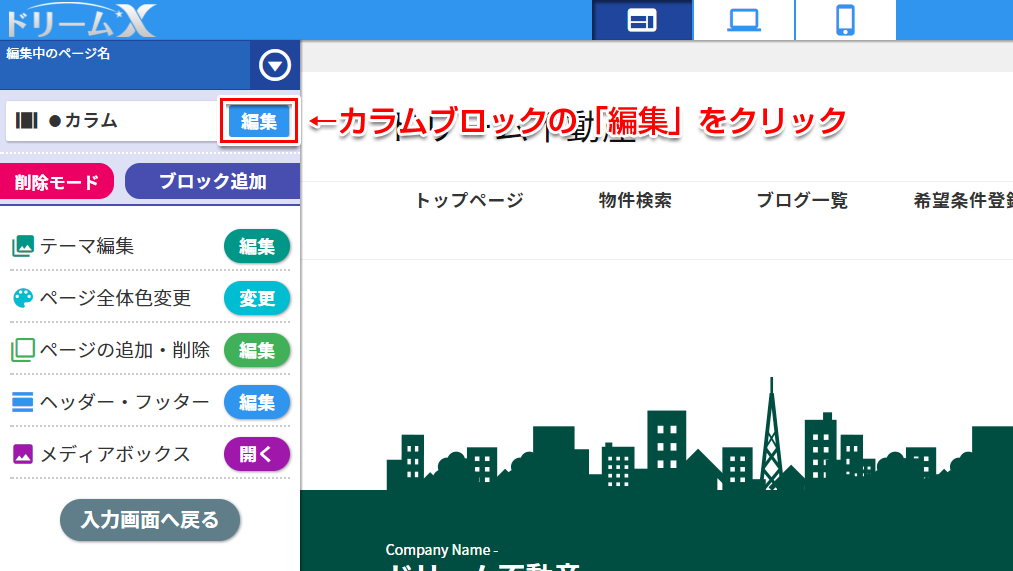
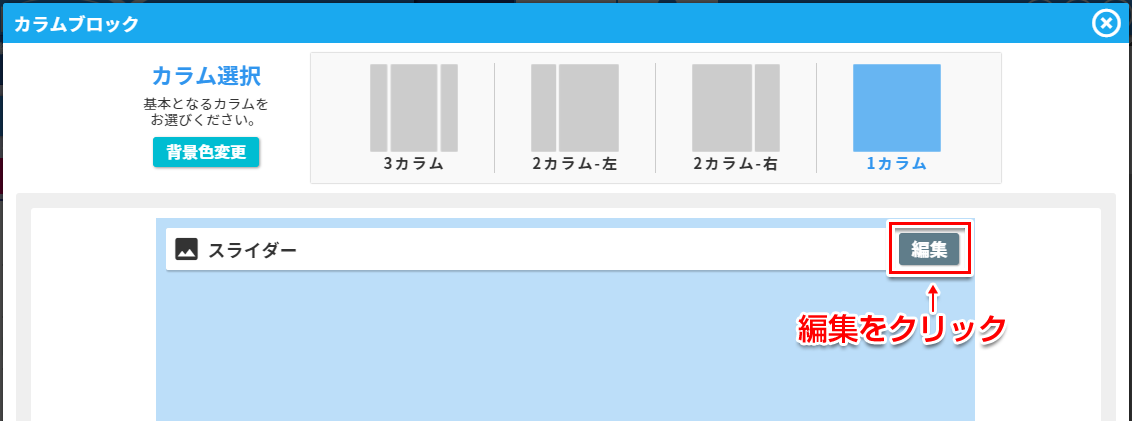
カラムブロックの編集ボタンを押し、カラムブロックの編集ウィンドウを開きます。


3. ブロックに画像を追加する
スライダーブロックに表示させる画像を追加します。
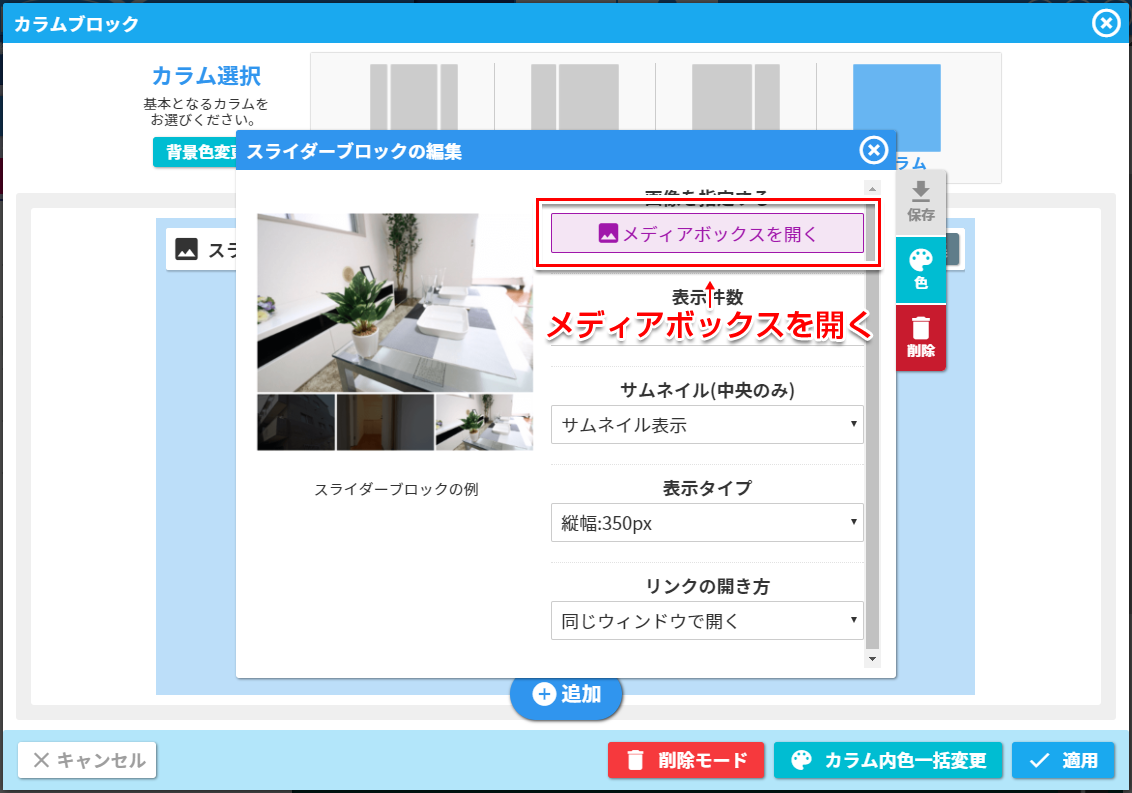
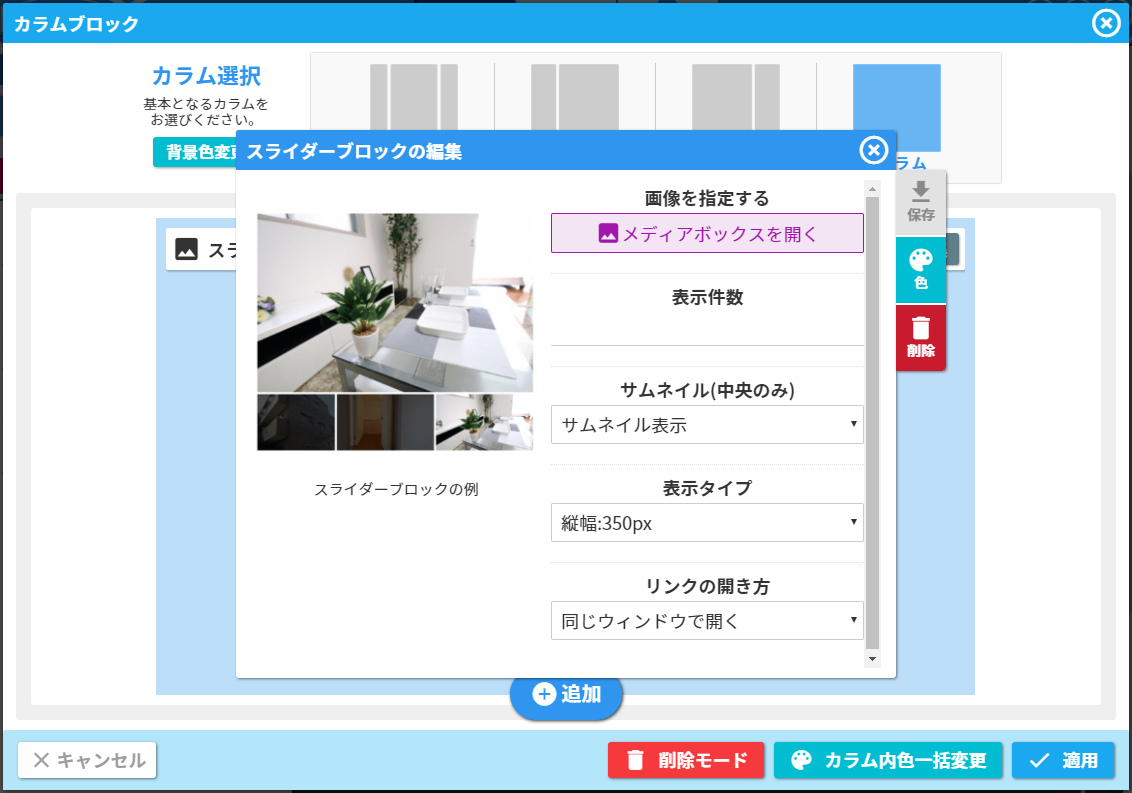
スライダーブロックの編集ボタンを押し、設定ウィンドウを開きます。

一番上の「メディアボックスを開く」をクリックします。

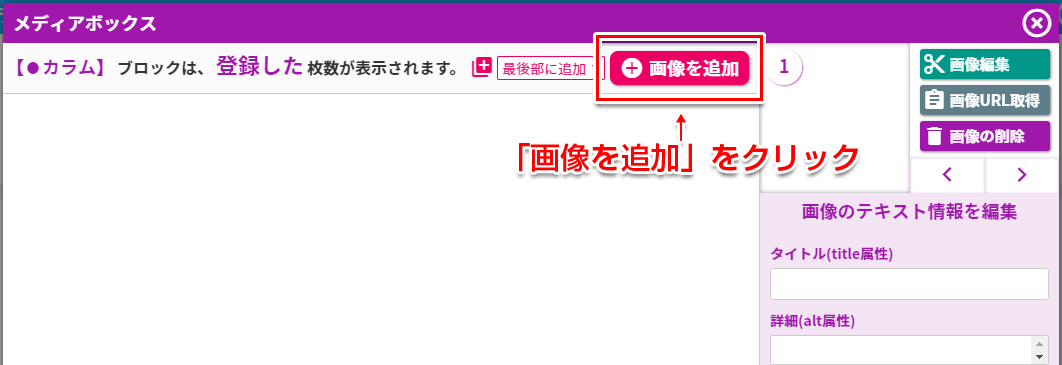
メディアボックスが開くので、上部の「画像を追加」をクリックします。

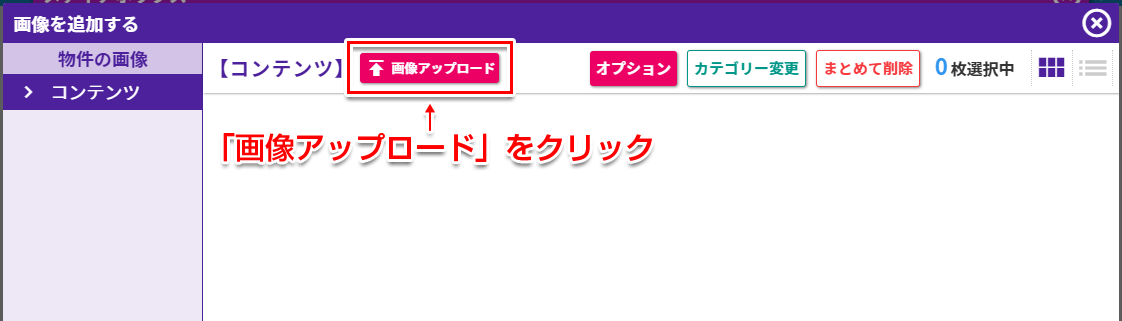
画像追加のウィンドウが開くので、上部の「画像アップロード」をクリックします。
するとファイル選択ウィンドウが開くので、スライダーに表示する画像をアップロードします。

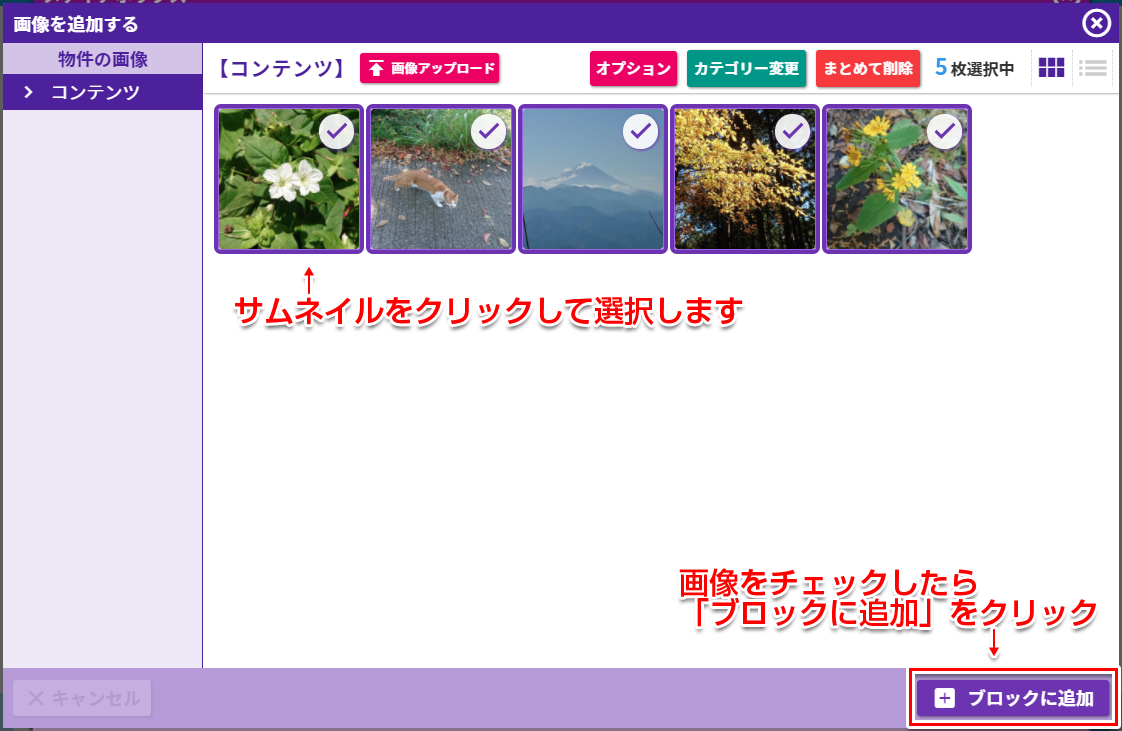
画像のアップロードが完了すると、アップロードした画像のサムネイルが表示されるのでクリックして選択します。
選択されている状態では、枠と右上にチェックマークがつきます。
選択したら、右下の「ブロックに追加」をクリックします。

画像はここに表示されている順番に表示されるので、必要であればドラッグ&ドロップで並び替えを行います。
右下の「完了」でメディアボックスを閉じます。

(オプション) 画像にリンク先を設定する
スライダーに表示される画像にリンク先を設定することができます。
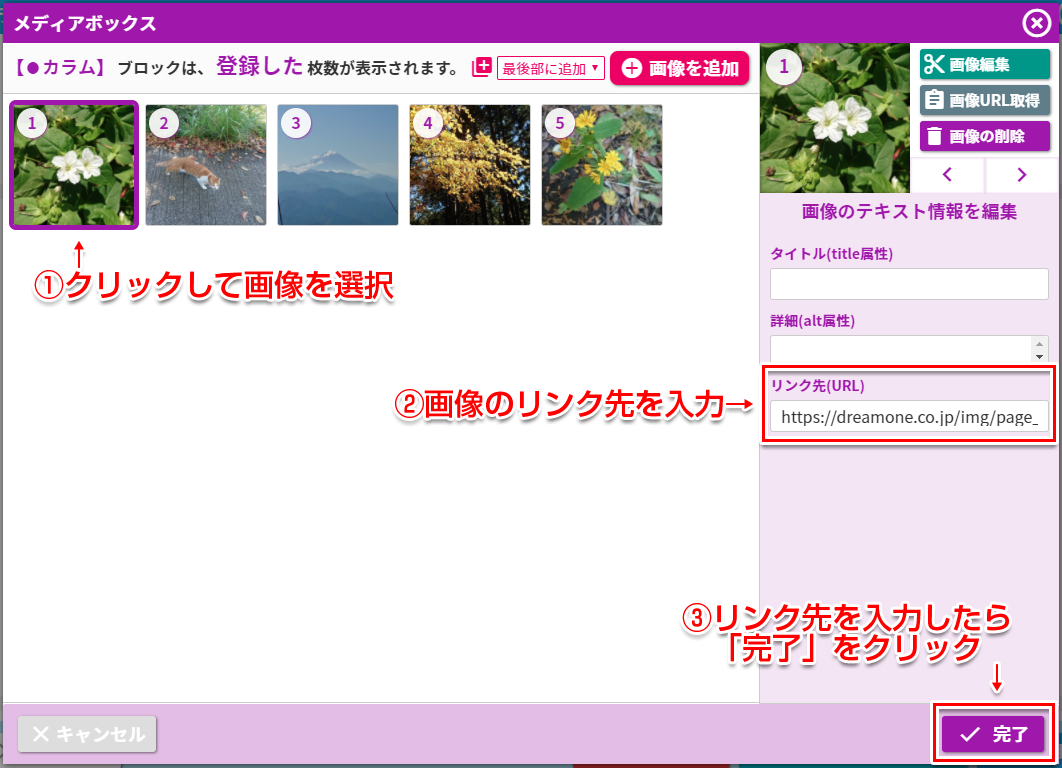
メディアボックスで、以下の作業を行います。
1. リンク先を設定する画像のサムネイルをクリックします。
2. 右にある設定項目の「リンク先(URL)」に、画像のリンク先を入力します。
3. 右下の完了ボタンを押します。

4. スライダーブロックの設定を行う
必要に応じて、スライダーブロックの設定を行います。
各設定項目については「各設定項目の説明」をご覧ください。

各設定項目の説明
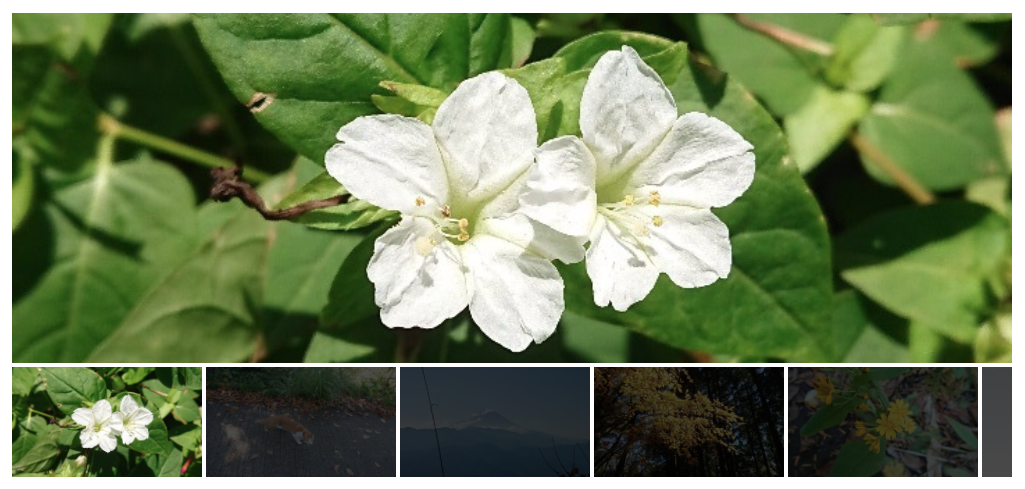
- 表示件数
-
スライダーに表示させる画像の枚数です。
登録している画像より大きい数値を設定した場合は、サムネイル部分に空の画像が表示されます。
登録している画像より小さい数値を設定した場合には、登録した画像の一部は表示されません。
- サムネイル
-
メインの画像の下にサムネイルを表示させるかの設定です。
サムネイルを表示させた場合、サムネイルをクリックするとその画像がメイン画像として表示されます。
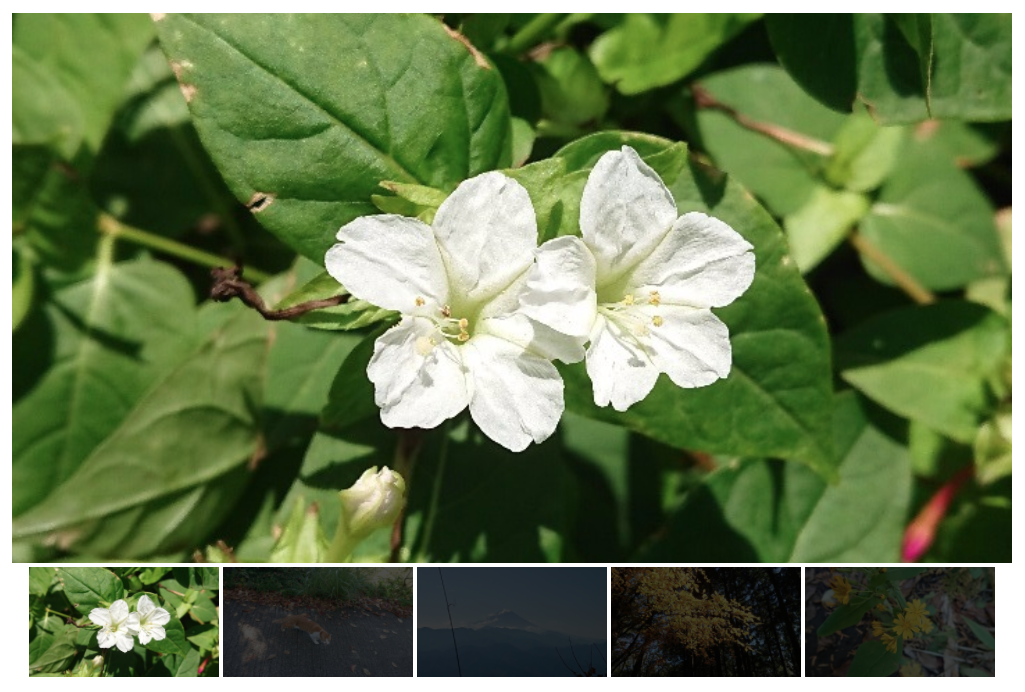
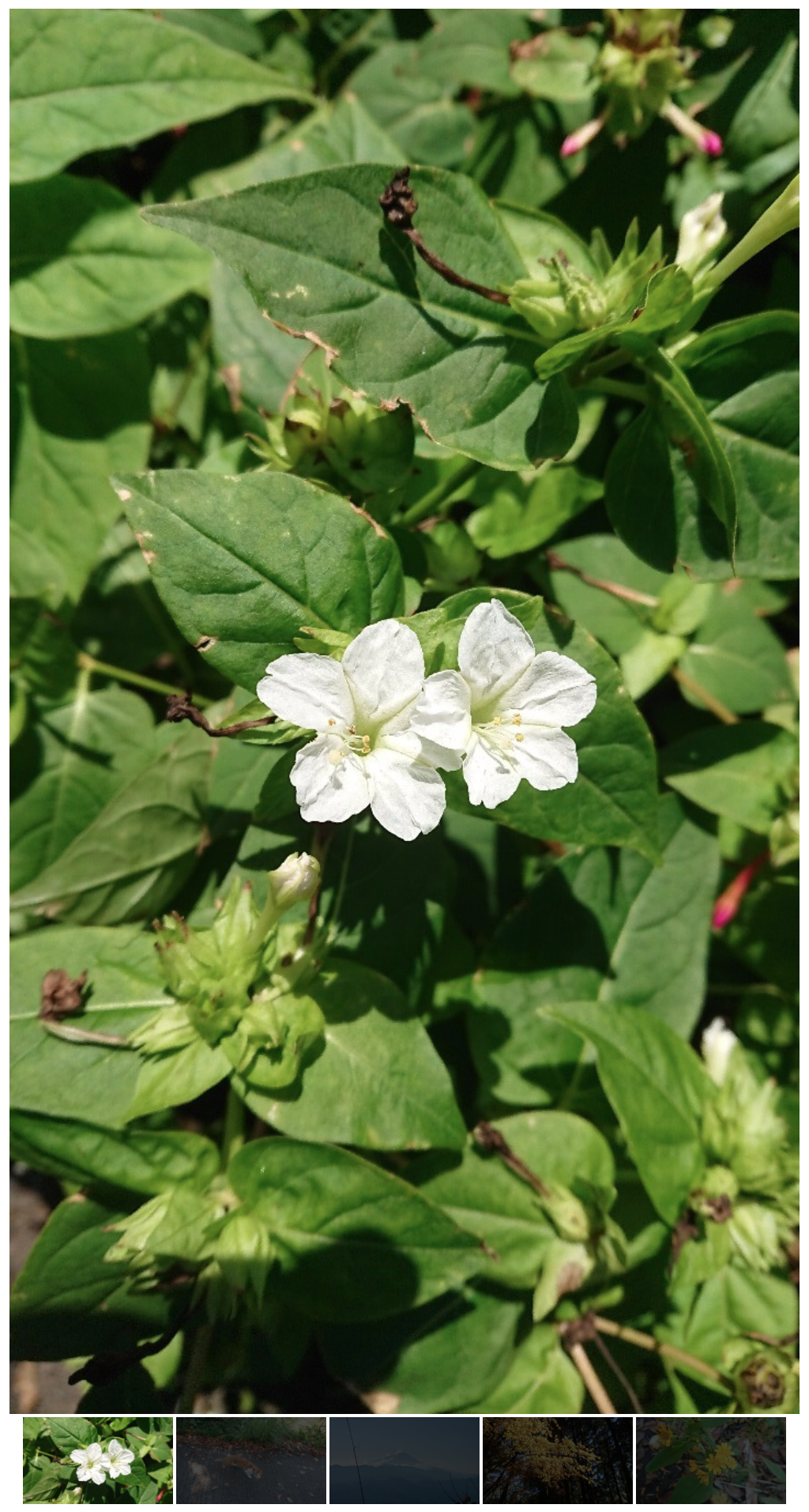
- 表示タイプ
-
メイン部分の高さの設定です。
画像は横幅いっぱいに拡大され、350px、550px、150pxの場合ははみ出した部分は非表示になります。
自動にした場合は縦画像でも全体が表示されます。
自動の場合は縦横比が異なる画像を並べると、スライダーブロック自体の高さが動的に変わるため、一度挙動を確認してみてください。
あまり縦横比に差がある画像を並べると、ページ閲覧中に文章等が上下に大きく移動し、非常に見づらいページになってしまうので注意してください。
- リンクの開き方
-
画像にリンクを設定した場合のリンクの開き方の設定です。
「同じウィンドウを開く」の場合は、現在開いているタブ内で移動します。
「別のウィンドウで開く」の場合は、現在のページは開いたまま、新しいタブを開いてそちらでリンク先のページを表示します。
外部サイトへのリンクを設定している場合は「別のウィンドウで開く」を選択してください。