コンテンツ一覧は、カラムブロック内のコンテンツリストブロックで表示します。そのため、まずはデザイン編集ページでカラムブロックを追加する必要があります。
既に追加済みの場合は「2. コンテンツリストブロックを追加する」に進んでください。
追加されていない場合は、下記ページを参考にカラムブロックを追加してください。
カラムブロックの使い方
ブロックの使い方編
ドリームXマニュアル
コンテンツ一覧を表示する
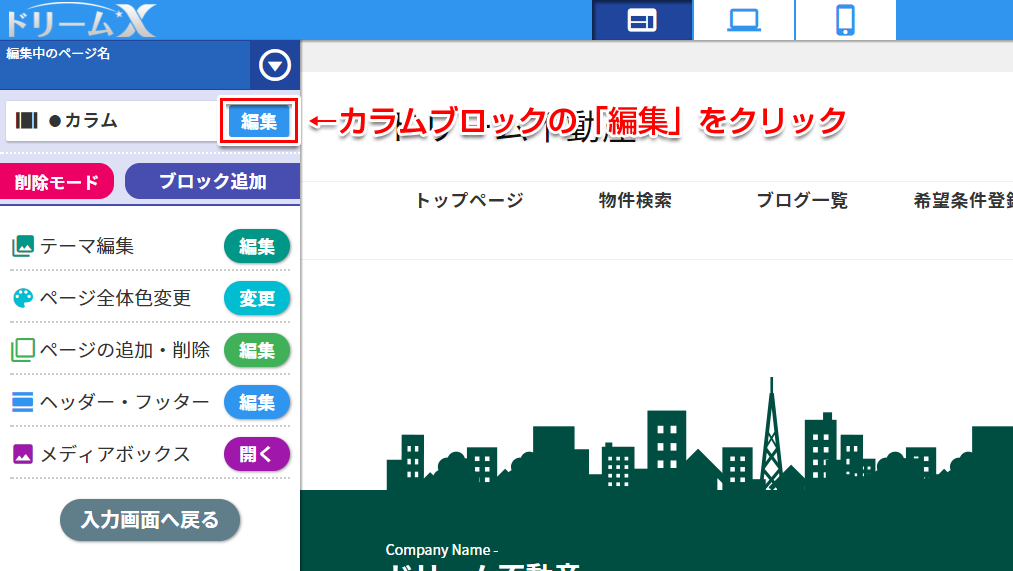
1. カラムブロックを追加する
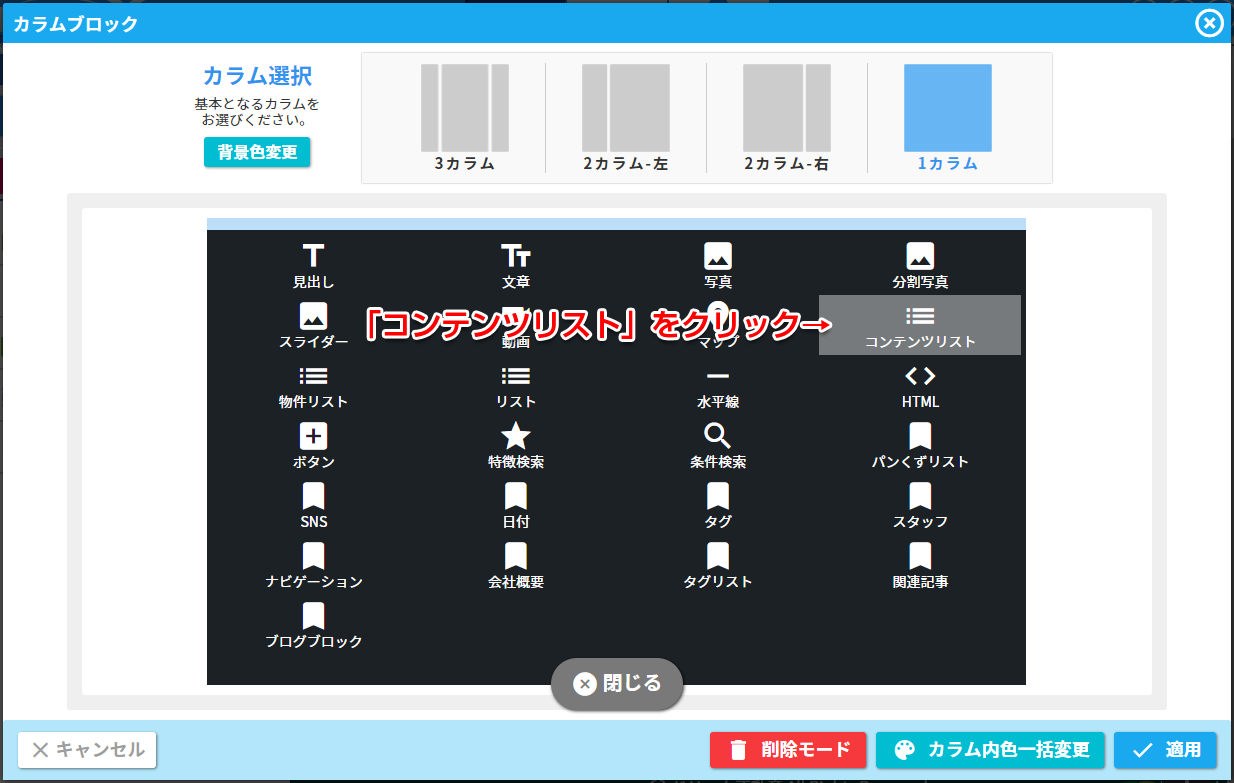
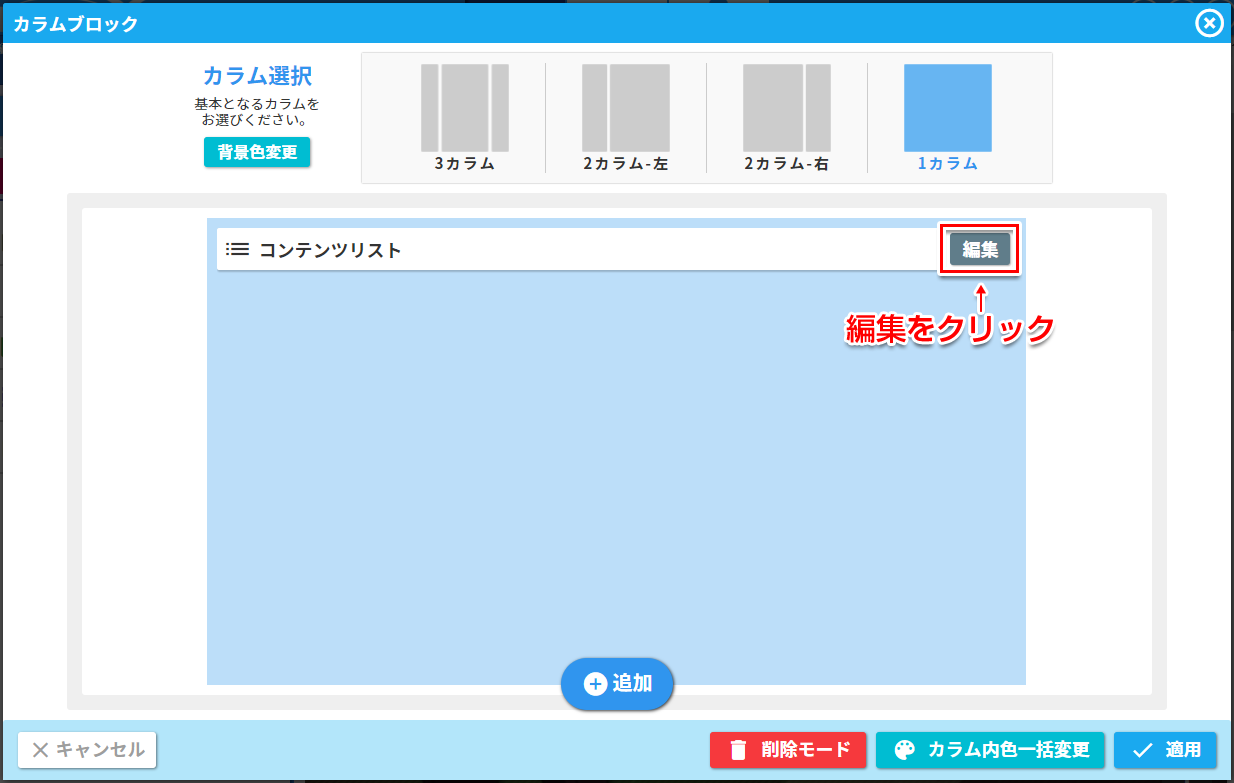
2. コンテンツリストブロックを追加する
カラムブロックの編集ボタンを押し、カラムブロックの編集ウィンドウを開きます。


3. コンテンツリストの設定を行う
コンテンツリストに表示される項目の設定を行います。
コンテンツリストブロックの編集ボタンを押し、設定ウィンドウを開きます。

各設定項目については「各設定項目の説明」をご覧ください。

各設定項目の説明
- 表示タイプ
-
「コンテンツ」と「ブログ」の2タイプあります。
コンテンツタイプ

物件一覧のようなタイプです。ブログタイプ

1列表示のシンプルなタイプです。
- 列数
-
表示タイプをコンテンツに設定した場合のみ有効になります。
横の列数を、最大5列まで設定できます。
1列にすると、縦1列の表示になります。
表示タイプでブログタイプを選択した場合は1列のみの表示になります。
- 表示件数
-
コンテンツリストに表示される最大件数です。
例えば「6」と入力した場合、条件に一致したコンテンツの先頭6件が表示されます。
- カテゴリ
-
一覧に表示するコンテンツを、カテゴリで絞り込みます。
カテゴリとは、コンテンツ一覧ページで確認できるカテゴリのことです。

- タグ
-
一覧に表示するコンテンツを、タグで絞り込みます。
カテゴリと組み合わせることで、より詳細に絞り込むことができます。
タグは1つのみ指定できます。
- 大きくする件数
-
表示タイプをコンテンツ、且つ列数を1列に設定した場合のみ有効になります。
指定した件数分だけ、他のコンテンツより大きく表示されます。
最新の記事を目立たせるような場合に使用します。
デフォルトでは1件大きく表示されるようになっているので、大きく表示させたくない場合は0を指定します。
1件大きく表示させた例

- タイトル
-
コンテンツリストの上に表示させるタイトルです。
- ページ送り機能表示
-
条件に一致するコンテンツ数が、表示件数で指定してある件数より多い場合には、物件検索ページのように前後のページに移動するボタンを表示させることができます。
- 日付の表示
-
各コンテンツに日付を表示します。
コンテンツリストをブログ一覧として使う場合には一般的には表示させますが、コンテンツの一覧として使う場合には不要な場合もあります。
必要に応じて変更してください。