見出しブロックは、カラムブロック内で使用するものと、カラムブロックとは関係ない独立したものがあります。
このマニュアルでは、カラムブロック内で使用する見出しブロックの使い方について説明します。
ブロックの使い方編
ドリームXマニュアル
ページ内に見出しを表示する
1. カラムブロックを追加する
まずはデザイン編集ページでカラムブロックを追加する必要があります。
既に追加済みの場合は「2. 見出しブロックを追加する」に進んでください。
追加されていない場合は、下記ページを参考にカラムブロックを追加してください。
カラムブロックの使い方
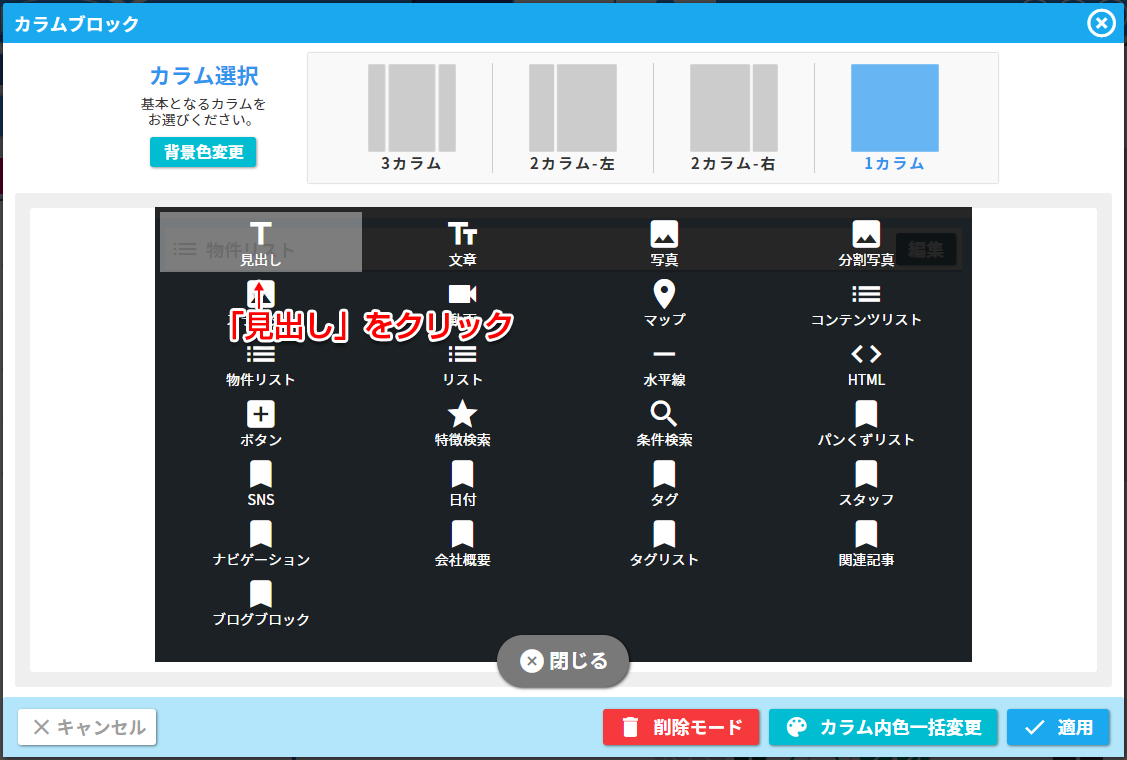
2. 見出しブロックを追加する
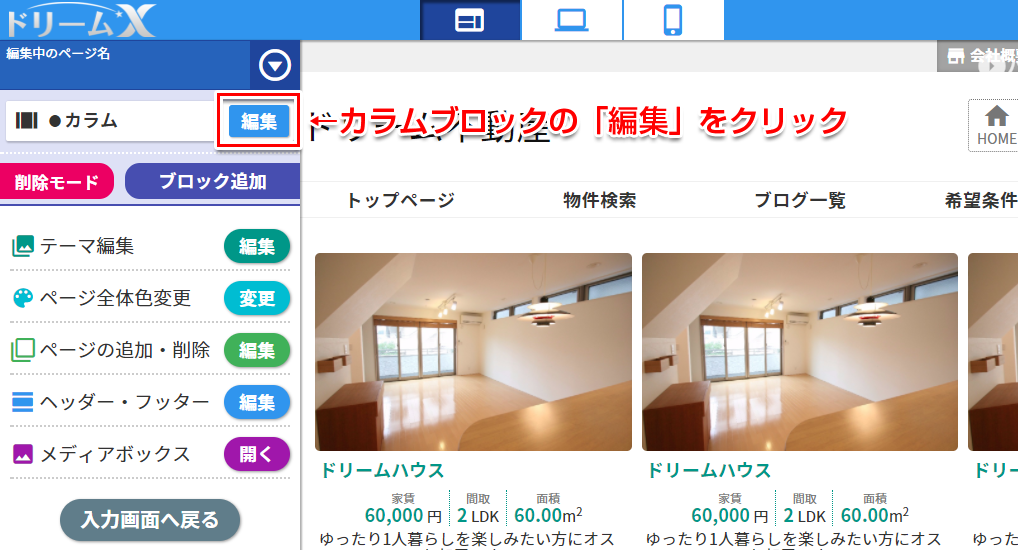
カラムブロックの編集ボタンを押し、カラムブロックの編集ウィンドウを開きます。


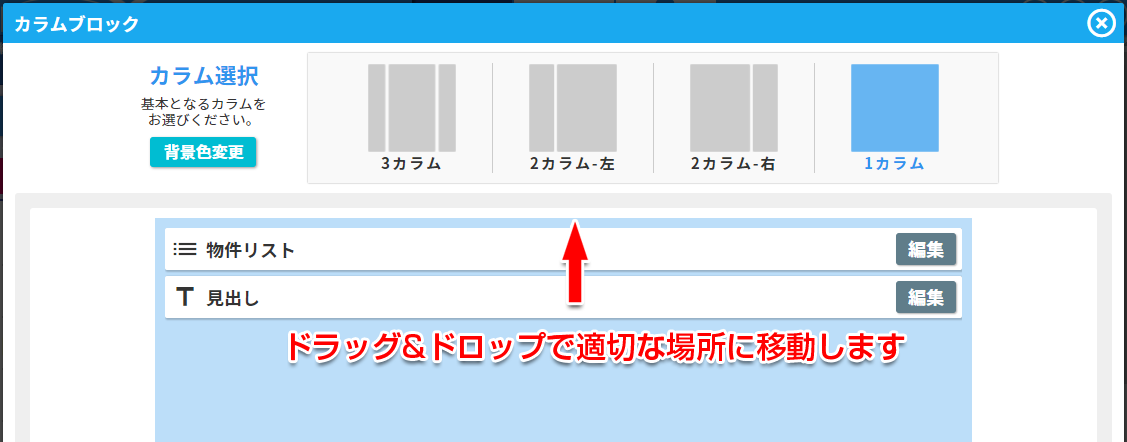
見出しブロックは設置済みのブロックの一番下に追加されるので、ドラッグ&ドロップ(クリックしたまま移動)で適切な場所に移動させます。

3. 見出しブロックの設定を行う
見出しの設定を行います。
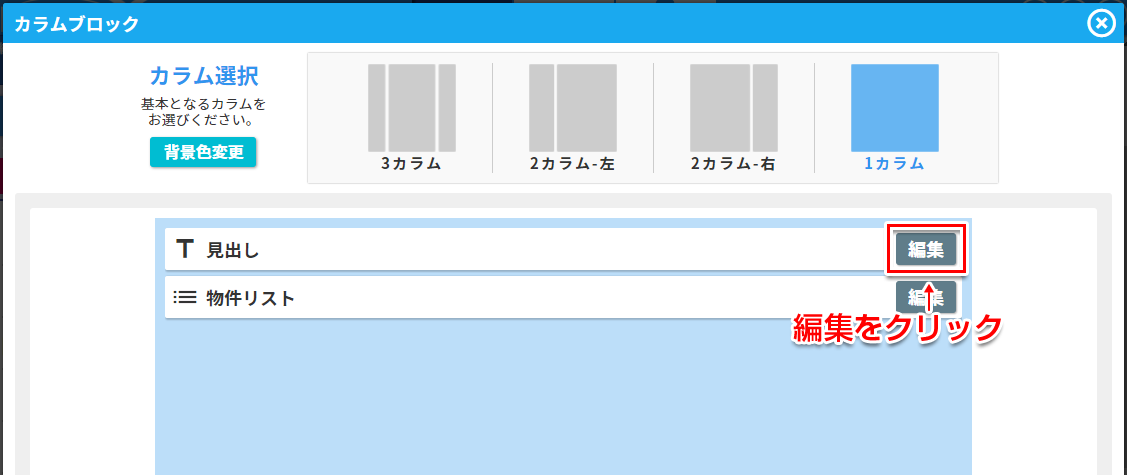
見出しブロックの編集ボタンを押し、設定ウィンドウを開きます。

タイトルを寄せる位置や線の位置、大きさ等、必要に応じて設定を変更します。
各設定項目については「各設定項目の説明」をご覧ください。

各設定項目の説明
- 見出しタイプ
-
見出しの種類をh1~h6の範囲で選択します。
数字が小さいほど、意味的にも文字の大きさも大きくなります。
h1はページ内で1回だけ使うようにしてください。
通常はh2やh3を使用すれば問題ありません。
- 見出し
-
見出し文章です。
- 見出しの位置
-
見出しの位置を、左寄せ、中央寄せ、右寄せから選択します。
- 線の位置
-
装飾として使用される線の位置を、上下左右から選択します。
未選択の場合は線が表示されません。
- 線の種類
-
線の種類を、通常の線、点線、破線から選択できます。
未選択の場合は通常の線になります。
- 線の太さ
-
線の太さを3段階から選択できます。
未選択の場合は中の太さになります。
- 文字の色
-
文字の色は、設定ウィンドウ右上(保存ボタンの下)の色ボタンから設定できます。