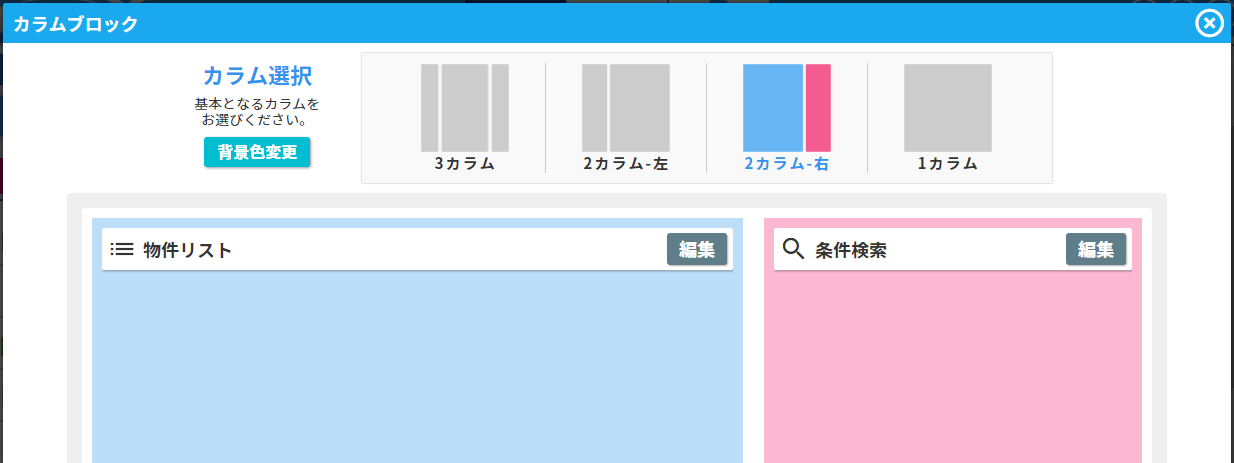
物件検索フォームは、カラムブロック内の条件検索ブロックで表示します。そのため、まずはデザイン編集ページでカラムブロックを追加する必要があります。
既に追加済みの場合は「2. 条件検索ブロックを追加する」に進んでください。
追加されていない場合は、下記ページを参考にカラムブロックを追加してください。
カラムブロックの使い方
ブロックの使い方編
ドリームXマニュアル
物件検索フォームを設置する
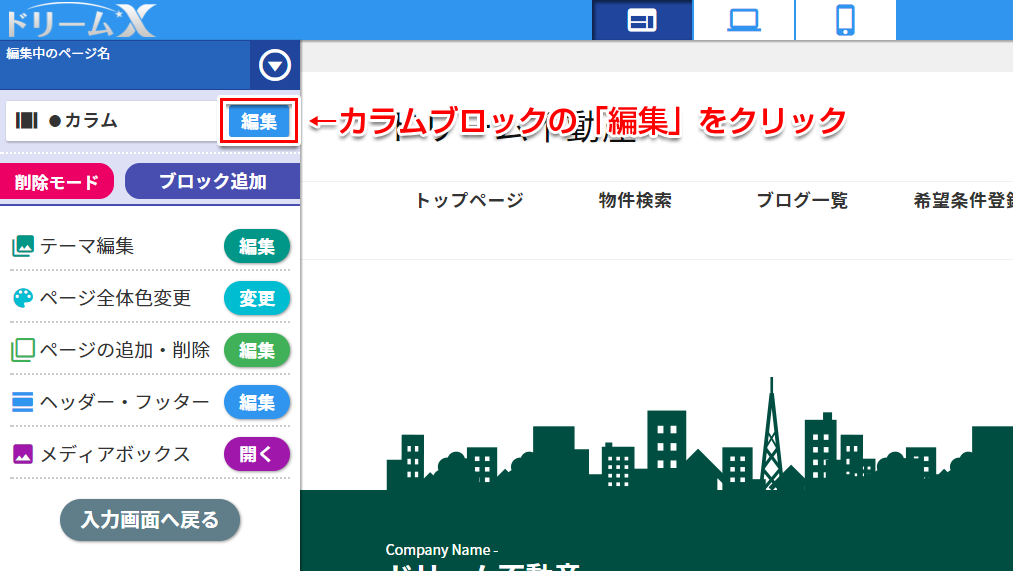
1. カラムブロックを追加する
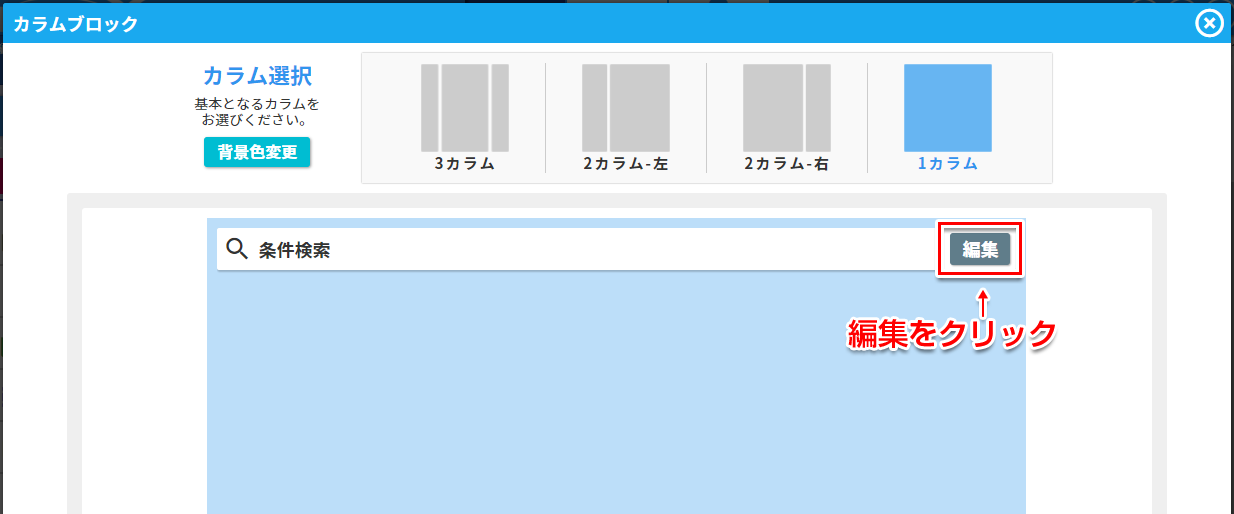
2. 条件検索ブロックを追加する
カラムブロックの編集ボタンを押し、カラムブロックの編集ウィンドウを開きます。


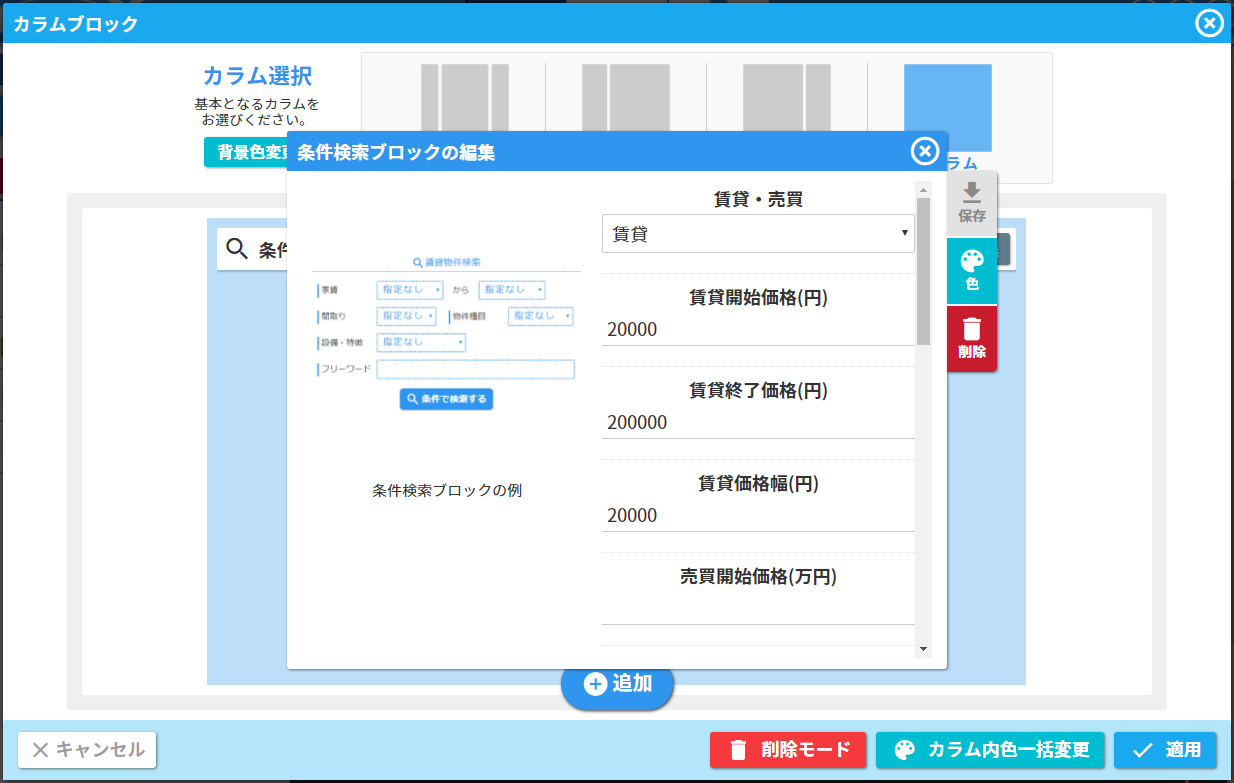
3. 条件検索ブロックの設定を行う
検索項目の設定を行います。
条件検索ブロックの編集ボタンを押し、設定ウィンドウを開きます。

その他必要に応じて設定を変更します。
各設定項目については「各設定項目の説明」をご覧ください。

設定によっては物件リストブロックも併用する必要があるので注意してください。
各設定項目の説明
- 賃貸・売買
-
検索対象の物件のカテゴリを選択します。
- 開始価格
-
家賃・価格で検索する際の、検索範囲の最低価格を指定します。
検索対象が賃貸の場合は賃貸開始価格、売買の場合は売買開始価格に設定します。
未設定の場合、賃貸は5万円、売買は1,000万円が開始価格になります。
- 終了価格
-
家賃・価格で検索する際の、検索範囲の最高価格を指定します。
検索対象が賃貸の場合は賃貸終了価格、売買の場合は売買終了価格に設定します。
未設定の場合、賃貸は20万円、売買は10,000万円が終了価格になります。
- 価格幅
-
家賃・価格で検索する際、選択項目の価格幅をいくらにするか設定します。
検索対象が賃貸の場合は賃貸価格幅、売買の場合は売買価格幅に設定します。
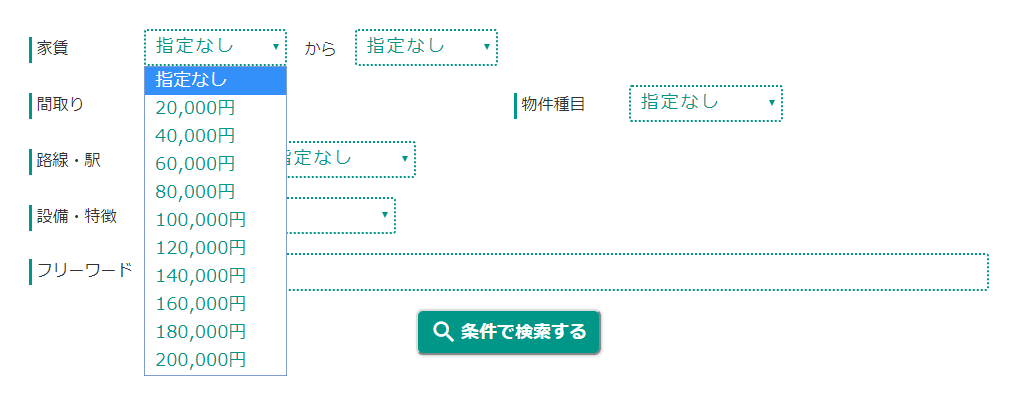
開始価格を2万円、終了価格を20万円、価格幅を2万円に設定した例

- タイトル
-
検索フォームの上にタイトルを表示することができます。
- 検索方法
-
検索結果の物件一覧をどこで表示するかの設定です。
- そのまま検索
-
今のページ内で検索結果を表示します。
物件一覧を表示するために、同じページ内に物件リストブロックが設置されている必要があります。
- 検索ページへ移動
-
システムで生成された物件検索ページへ移動し、そこで検索結果を表示します。
この場合、物件リストブロックを設置する必要はありません。
- 家賃・価格検索表示
-
家賃・価格帯の検索項目の表示/非表示を選択します。
- 間取り検索表示
-
間取りの検索項目の表示/非表示を選択します。
- 物件種目検索表示
-
物件種目の検索項目の表示/非表示を選択します。
- 駅検索表示
-
路線・駅の検索項目の表示/非表示を選択します。
- 特徴検索表示
-
設備・特徴の検索項目の表示/非表示を選択します。
- フリーワード検索表示
-
フリーワードの検索項目の表示/非表示を選択します。