文章ブロックは、カラムブロック内で使用するものと、カラムブロックとは関係ない独立したものがあります。
このマニュアルでは、カラムブロック内で使用する文章ブロックの使い方について説明します。
ブロックの使い方編
ページ内に文章を表示する
1. カラムブロックを追加する
まずはデザイン編集ページでカラムブロックを追加する必要があります。
既に追加済みの場合は「2. 文章ブロックを追加する」に進んでください。
追加されていない場合は、下記ページを参考にカラムブロックを追加してください。
カラムブロックの使い方
2. 文章ブロックを追加する
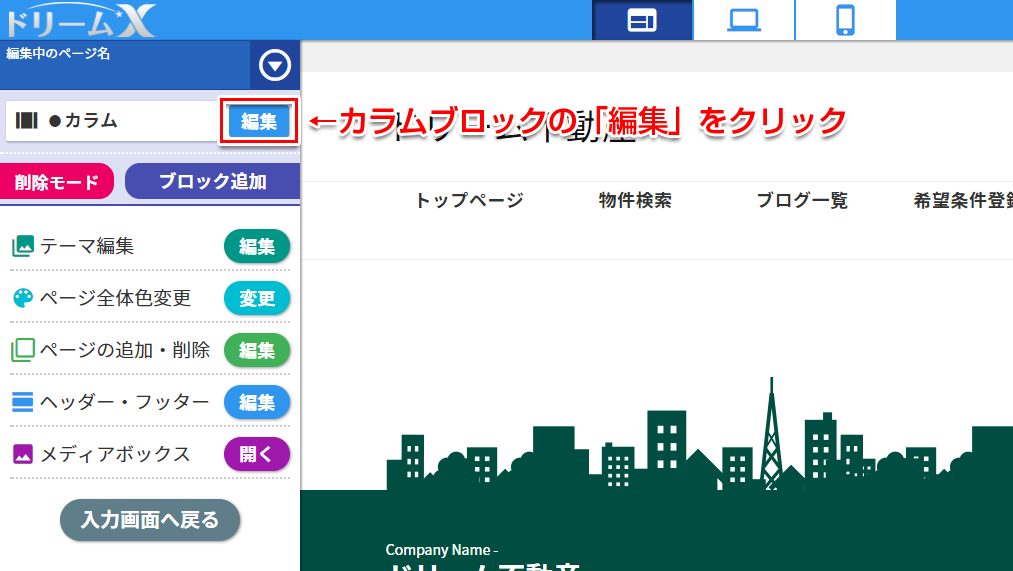
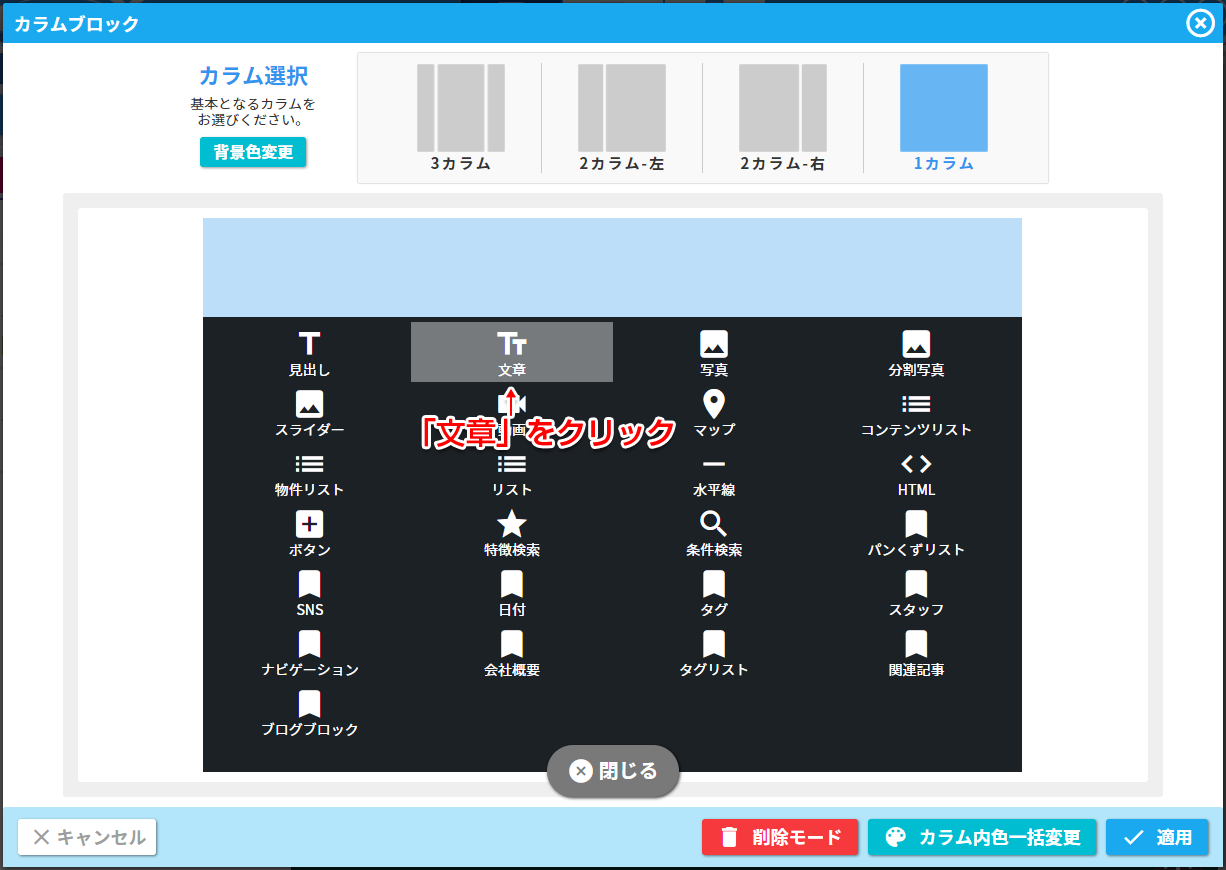
カラムブロックの編集ボタンを押し、カラムブロックの編集ウィンドウを開きます。


3. 文章ブロックの設定を行う
文章の設定を行います。
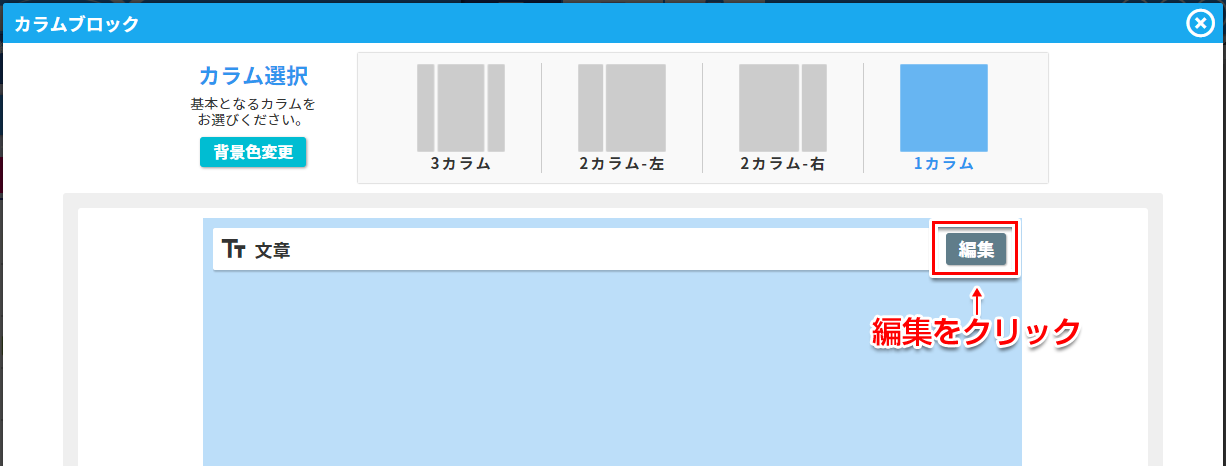
文章ブロックの編集ボタンを押し、設定ウィンドウを開きます。

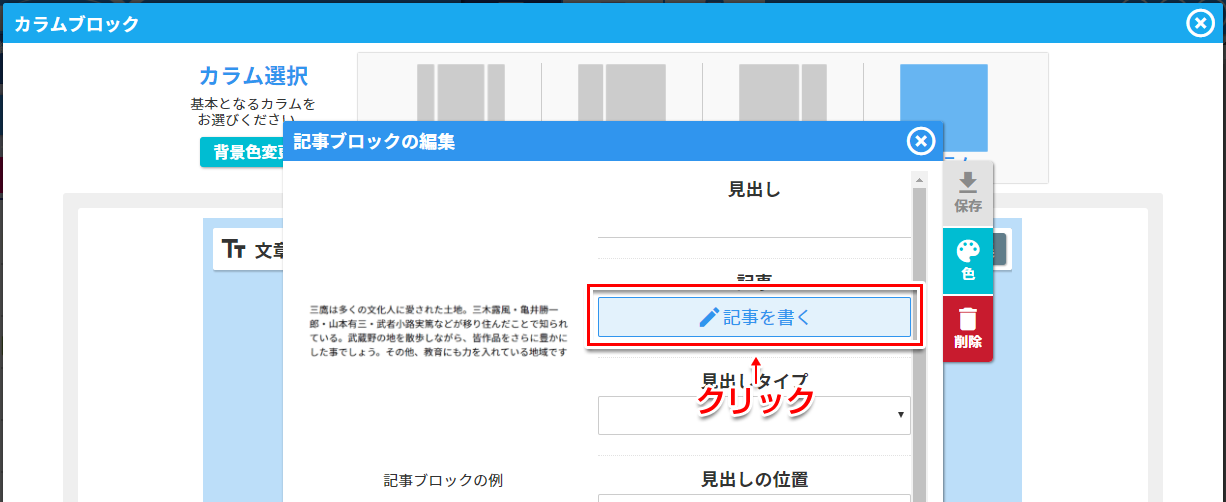
「記事を書く」をクリックして、エディターを開きます。

4. 文章を入力する
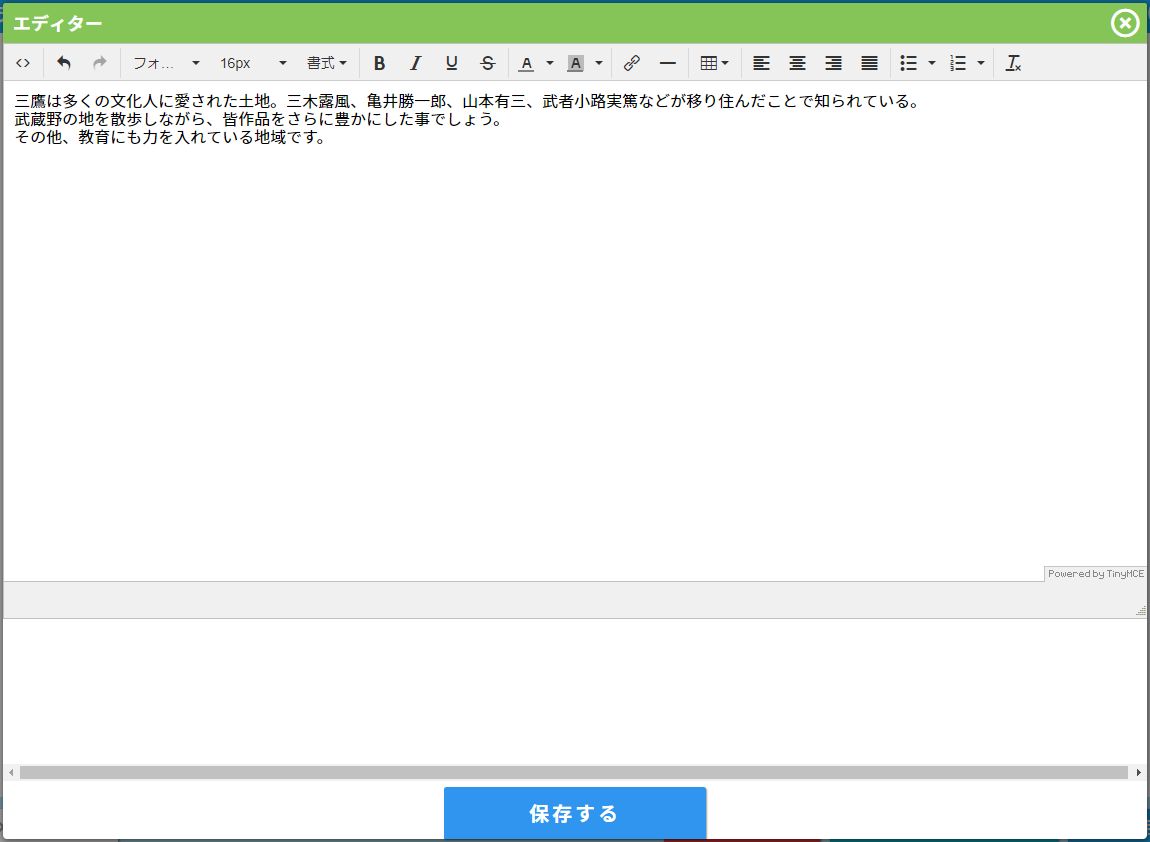
エディターに文章を入力します。
入力後、下の保存ボタンをクリックするとエディターが閉じます。

5. 文章ブロックの設定を行う
必要に応じて、見出しとその設定を行います。
各設定項目については「各設定項目の説明」をご覧ください。

各設定項目の説明
- 見出し
-
文章の上部に見出しを設置することができます。
- 記事
-
ここで本文を書きます。
- 見出しタイプ
-
見出しの種類をh1~h6の範囲で選択します。
数字が小さいほど、意味的にも文字の大きさも大きくなります。
h1はページ内で1回だけ使うようにしてください。
通常はh2やh3を使用すれば問題ありません。
- 見出しの位置
-
見出しの位置を、左寄せ、中央寄せ、右寄せから選択します。
- 線の位置
-
装飾として使用される線の位置を、上下左右から選択します。
未選択の場合は線が表示されません。
- 線の種類
-
線の種類を、通常の線、点線、破線から選択できます。
未選択の場合は通常の線になります。
- 線の太さ
-
線の太さを3段階から選択できます。
未選択の場合は中の太さになります。
- 文字の色
-
文字の色は、設定ウィンドウ右上(保存ボタンの下)の色ボタンから設定できます。