画像をアップロードする際、デジタルカメラで撮影した大きなままの画像をアップロードすることができますが、大きすぎる画像はページが重くなる(表示が遅くなる)原因となるため、適度な大きさにリサイズすることでそれを防ぐことができます。
リサイズ機能の設定を行っておくと、画像のアップロード時に指定サイズに収まるよう自動的にリサイズされます。
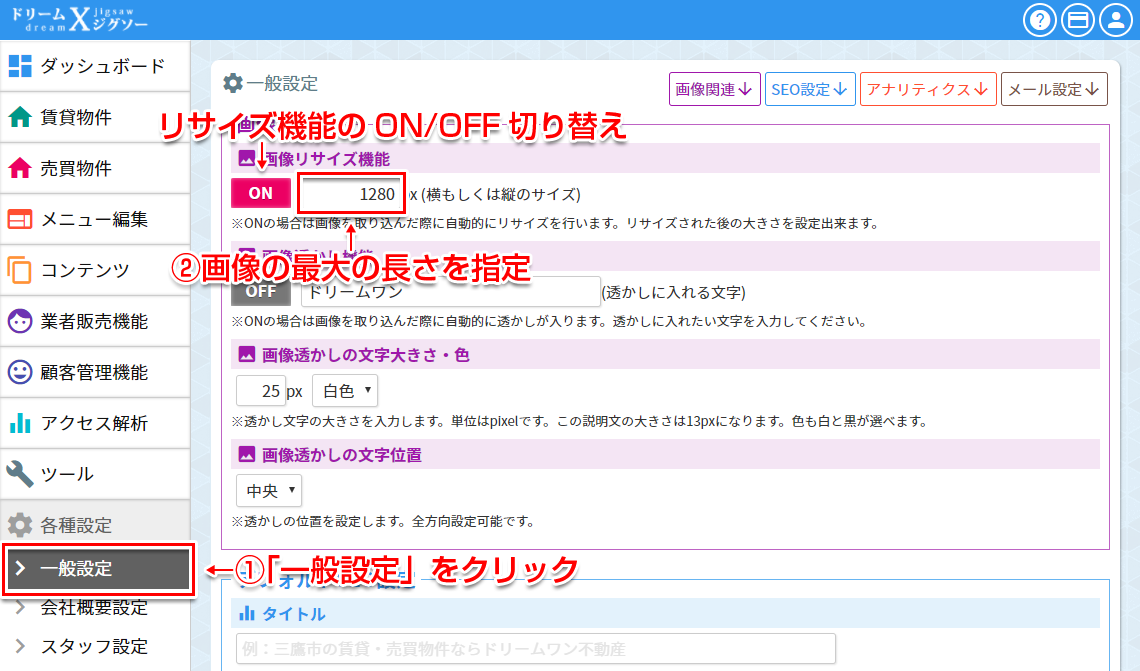
①左メニューの各種設定から、一般設定を選択します
②「画像リサイズ機能」の欄に、画像の最大サイズを入力します
リサイズ機能は、サイズ指定の欄の左にあるON/OFFのボタンで有効/無効の切り替えができます。
ONになっている場合、縦と横の大きい方が指定サイズに収まるようにリサイズされます。
例1)1280pxにリサイズする設定で横1600px、縦1200pxの横長画像をアップロード
→横1280px、縦960pxにリサイズ
例2)1280pxにリサイズする設定で横1920px、縦2560pxの縦長画像をアップロード
→横960px、縦1280pxにリサイズ
自社で撮影した画像を他社に無断で使われることを防ぐために、透かし機能があります。
透かし機能では、アップロードした画像に予め設定した文字が自動的に追加されます。
画像個別に文字を入れたい場合は、画像編集機能で追加してください。
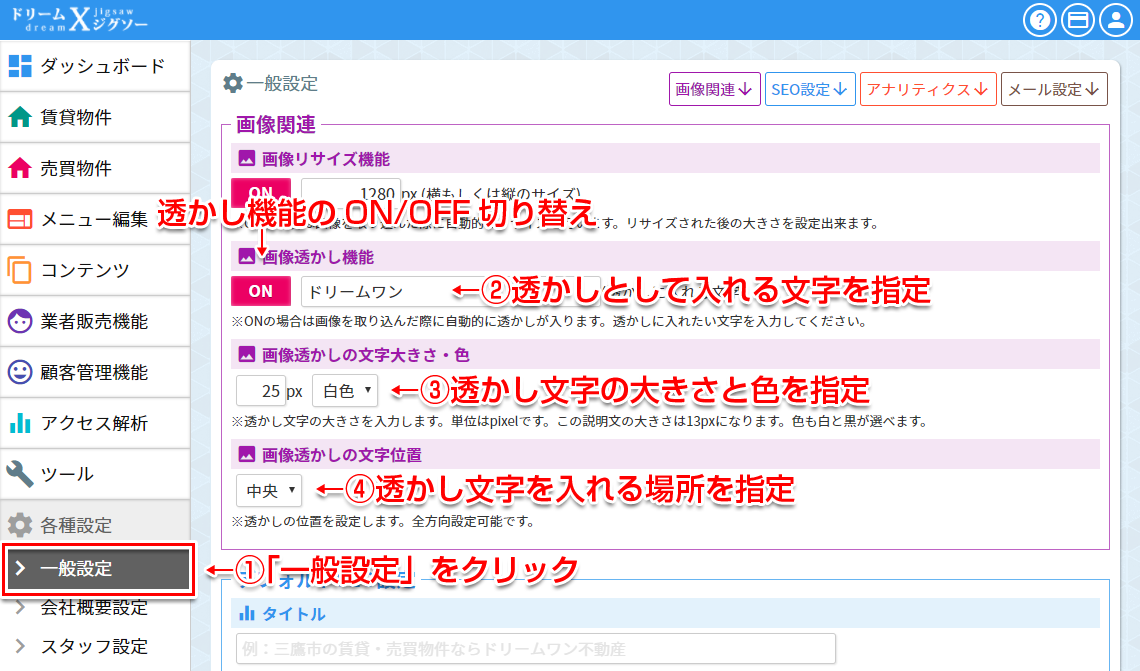
①左メニューの各種設定から、一般設定を選択します
②「画像透かし機能」の欄に、透かしとして入れる文字を入力します
③「画像透かしの文字大きさ・色」の項目で、透かし文字の大きさと色(白・黒)を設定します。
④「画像透かしの文字位置」で、透かしを入れる場所を選択します
透かし機能は、透かし文字入力の欄の左にあるON/OFFのボタンで有効/無効の切り替えができます。
透かし機能がONになっていても、新しいブログ機能の中でアップロードした画像には透かしは入りません。
透かしの例
以下の画像は、リサイズを適用(1280px)して透かしを入れたものになります。大きさの参考にしてください。
透かし文字の大きさ:25px

透かし文字の大きさ:60px

透かし文字の大きさ:100px

透かし文字の場所

ホームページ上では、透かしが入った画像が場所に応じて縮小表示されるため、透かしが非常に小さくなり、場合によってはほとんど見えなくなることがあります(拡大すれば透かしが入っていることを確認できます)。
特に物件一覧や画像一覧などのサムネイル、またスマートフォンなど小さい画面で閲覧した際にはそのようになりますが、前述の通り透かしはきちんと入っていますのでご安心ください。
透かし位置を端にすると、その部分を切り取って使われる可能性もあります。
ただ、中央にあまり大きい透かしを入れると肝心の画像が見づらくなってしまうので、これらのことを考慮した上で、サイズや位置を選択してください。
一度透かしを入れた画像から透かしを消すことはできません。
透かしのない画像を掲載したい場合は、透かし機能をOFFにしてから再度画像をアップロードしてください。